In late 2019, Microsoft announced two new foldable devices: the smaller Android-based Surface Duo and the larger Win10-based Surface Neo. PC fanboy that I am, I got excited about these new devices and my brain jumped to thinking about how this new class of foldable devices (with a split down the middle) effects the work I do. Eager to try out this new paradigm, I finally carved out time to fire up a dual-screen emulator and found a project where I could begin to tinker around.
Getting the emulator
To get started testing on dual-screens, you need to Download the Dual Screen Windows Emulator. If you ever messed with emulators on Windows before, you know it’s a bit of a pain to install all of Visual Studio (20 GB) and then all your emulators. But the old way is gone! You can now download the Windows 10X Dual Screen emulator, right from the Windows Store in 2 easy steps (after enabling Hyper-V):
- Install the Microsoft Emulator.
- Install the Windows 10X Emulator Image.
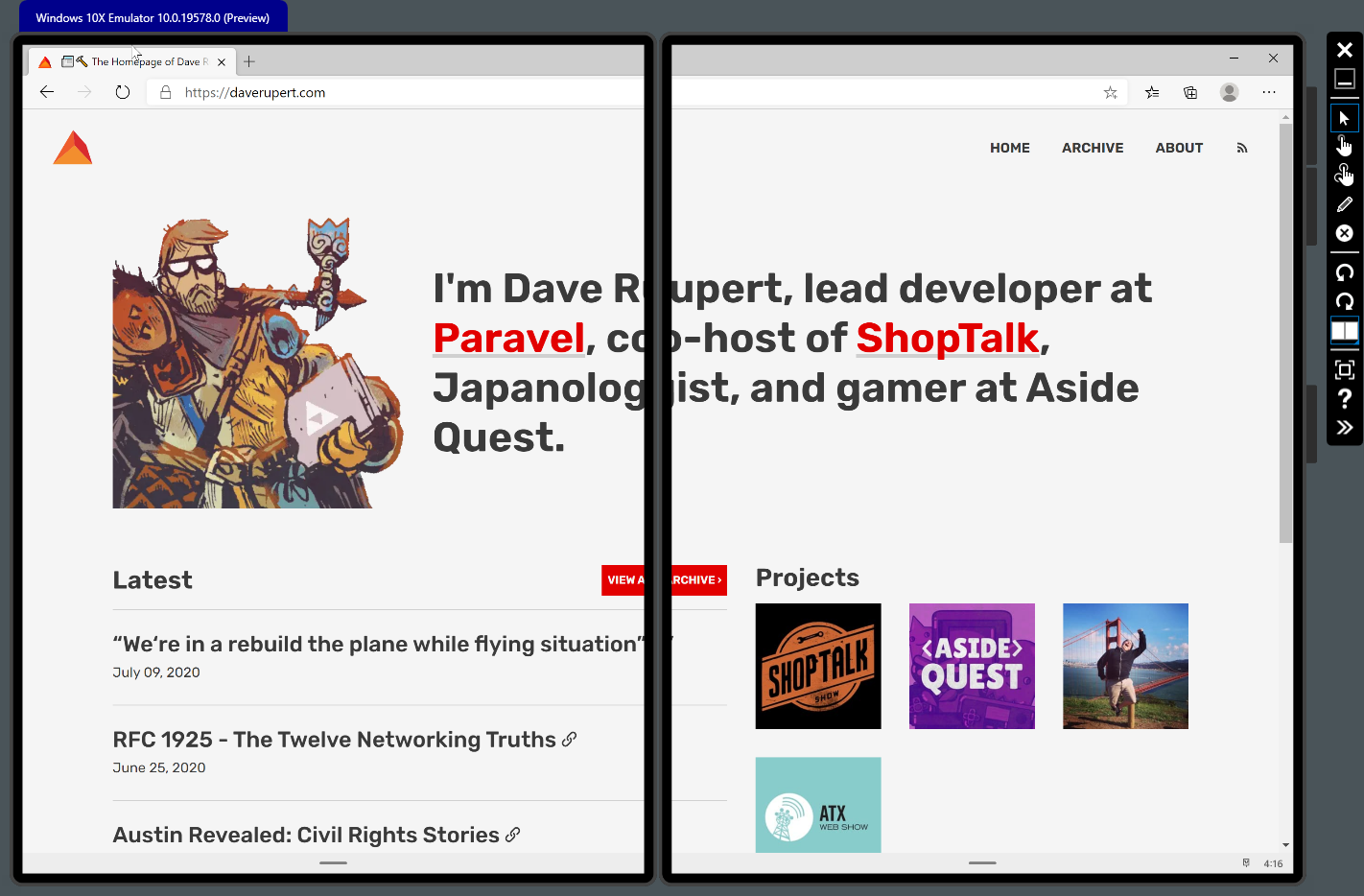
Now that we have our emulator installed, let’s fire up Edge, drag it to the middle of the emulated device, and pull up a site that is quite possibly the pinnacle of modern web design:

Woof. That’s got problems. I imagine most sites fit in this bucket. Even from this single screen of my website, there’s a lot to infer and talk about here. There’s so much to talk about, in fact, this post started getting too long so I rolled all those thoughts into a Part 2: The Foldenning.
My simple little site might not be the best place to start. Thankfully, I do have a little side project that is a much more suitable candidate for experimenting with dual-screen web apps…
Prompts goes dual-screen
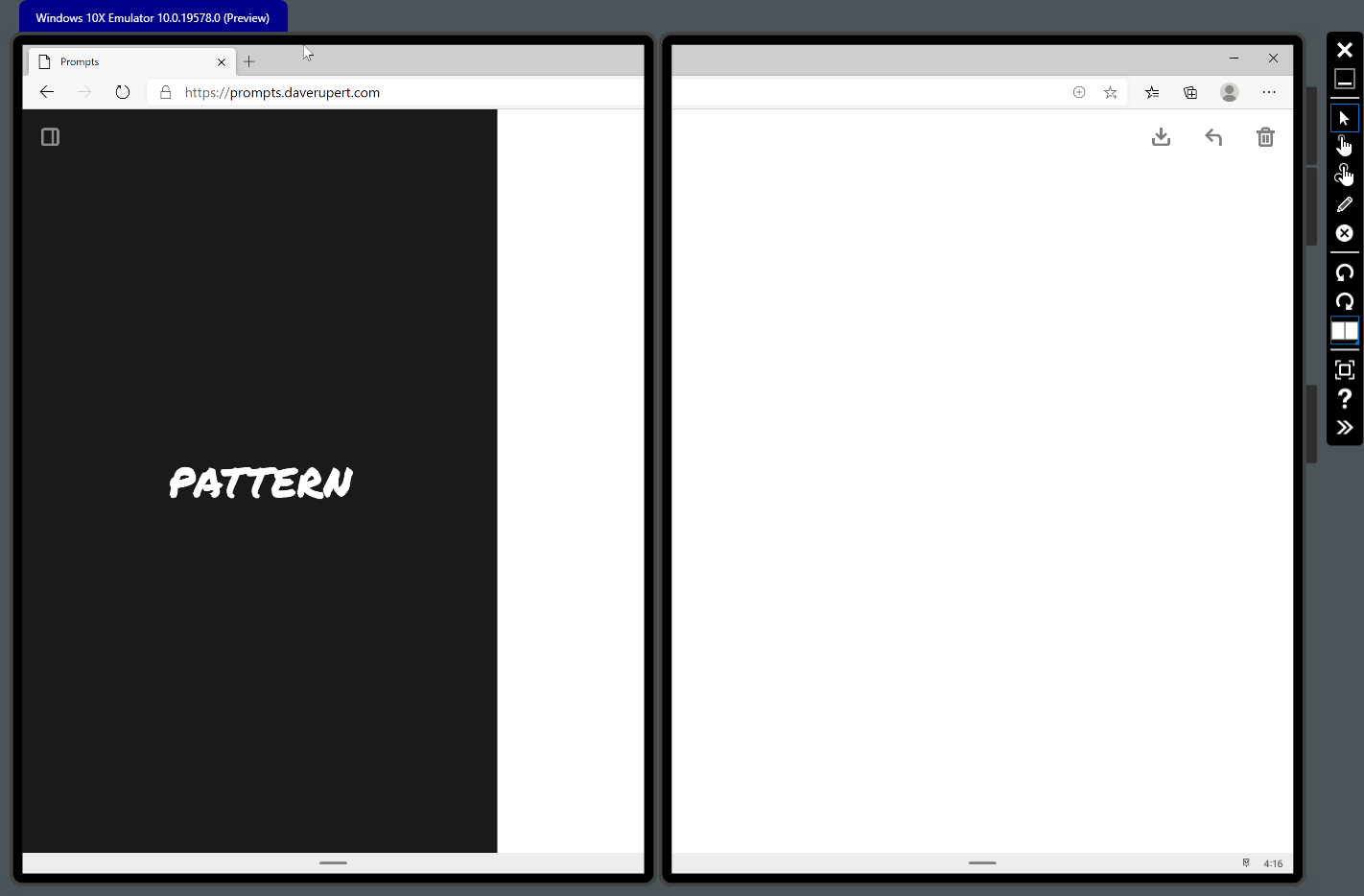
Prompts is an little Inktober-inspired daily drawing app that I released last year. Since it’s a bit more “app-like” as opposed to a content site, it seems like a much better starting point. The landscape “tablet” view for Prompts is a near-50/50 split (it’s a golden ratio because I’m a designer, natch 😎). This looks like a much better starting point for experimenting with dual-screens:

To support their new dual-screen devices, Microsoft has proposed two new CSS features to help… bridge the gap 🥁
- A
screen-spanningmedia query with three values:single-fold-vertical,single-fold-horizontal, andnone(default). - New
env()variables:fold-width,fold-top,fold-height, andfold-left
If those are confusing (and they are), I recommend checking out the CSS Foldable Display polyfill documentation as it gives a good breakdown of what these do. To get this working on our emulator, we’ll need to enable Experimental Web Platform Features enabled in edge://flags (in Edge 82+). Once enabled, it’s time to start writing the CSS required to make the layout work on dual-screens:
/* Dual-screen media query */
@media (screen-spanning: single-fold-vertical) {
body {
grid-template-columns: 1fr 1fr;
grid-tempate-rows: 1fr;
grid-gap: env(fold-width);
}
/* Make prompt panel stretch */
#prompt {
grid-row: 1 / -1;
}
}
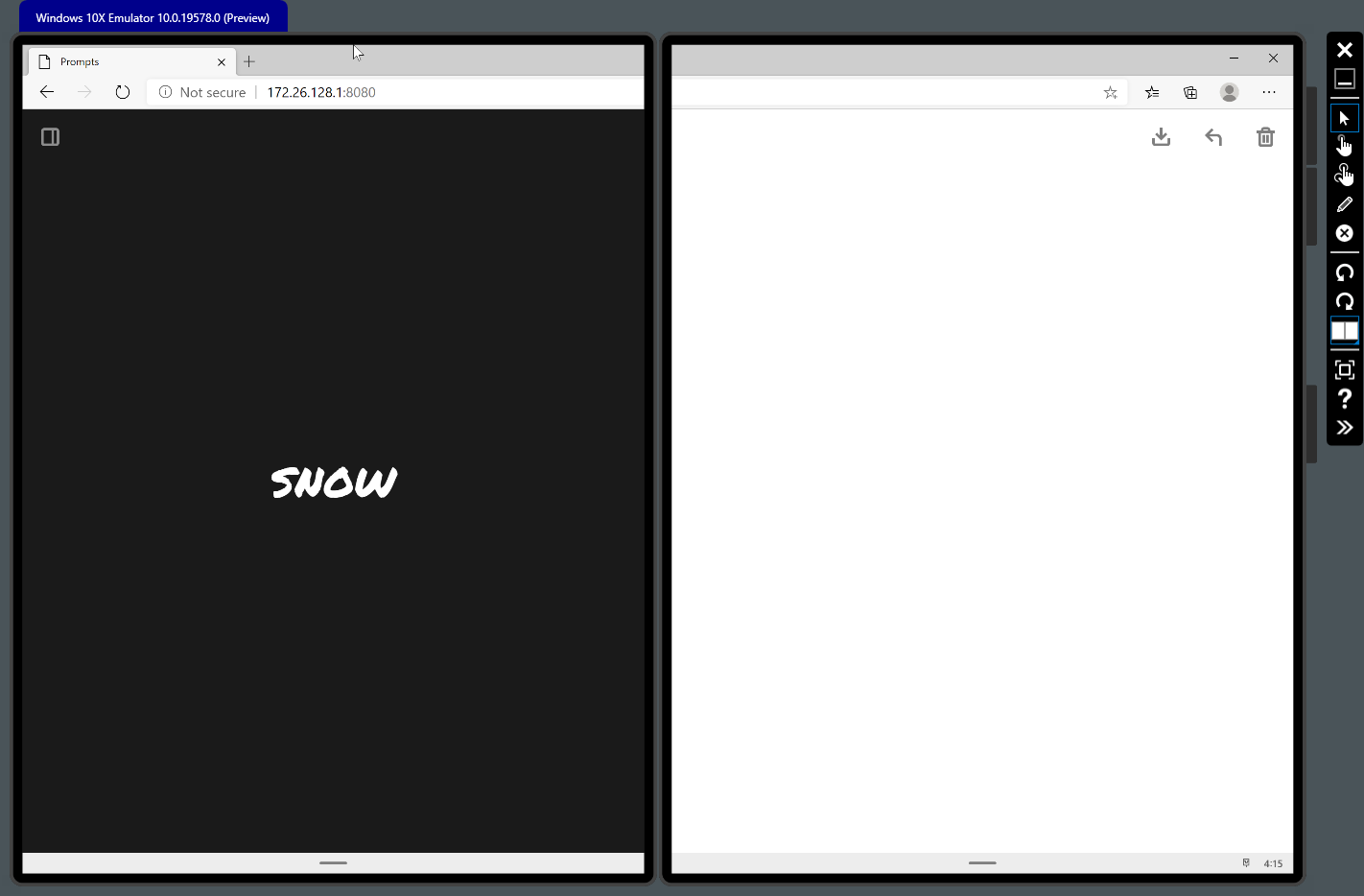
Let’s look at the results in the emulator:

Huzzah! With ~11 lines of CSS I’ve progressively enhanced the main layout of this little app to support dual-screen devices1. I’m really pleased with being able to use a media query to respond to these devices; it gives me a familiar interface and operating surface to hammer out little nudges like I’ve been doing for almost a decade. That part is fun.
Admittedly, this challenge was a bit too easy. It ended up being a tiny CSS Grid nudge, but the exercise gave me a good foundation and some good ideas for something more complex next time. As well, Microsoft has some guidance on how to “snap to the seam” which provides some helpful direction when thinking about how we might respond to these new devices. The gears are starting to turn in my rusty ol’ brain.
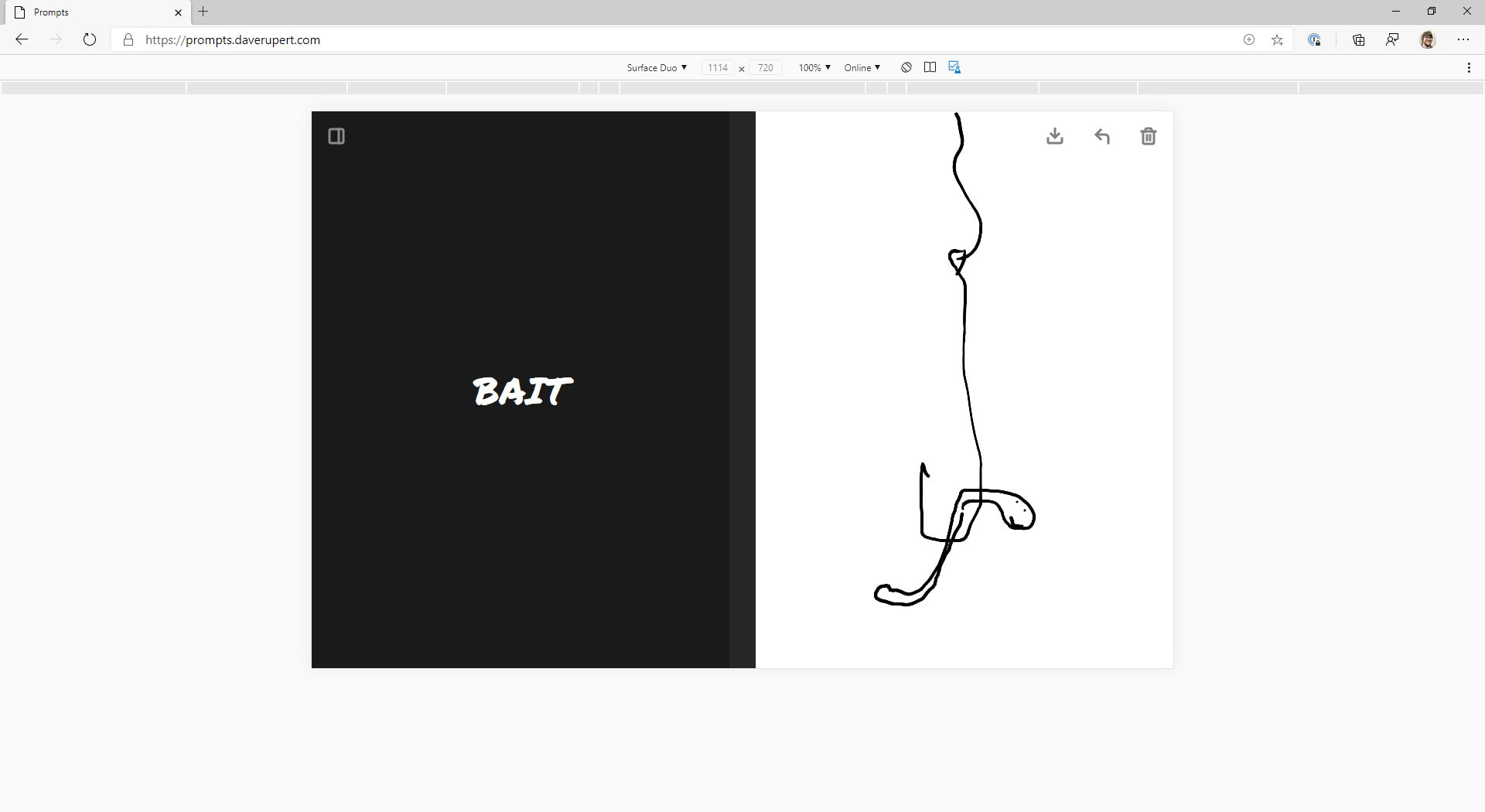
It’s also worth noting Edge is bringing dual-screen emulation to DevTools and that will make tinkering with the dual-screen web a lot easier. At time of writing, it’s still missing media-query support but you can enable the Duo emulator in Edge under DevTools > Settings > Experiments and check Emulation: Support dual screen mode (as well as enabling Experimental Platform Features like above).
Update: Edge Canary now has dual-screen Surface Duo emulation

Now my little daily drawing PWA will look and function a bit more like a first-party application. I’m happy to have spent a couple hours tinkering because at its core Prompts wants to support and optimize for drawing devices, even weirdo foldable ones that I don’t own yet.
In my next post, I’m going to thought-vomit some general thoughts and initial impressions about dual-screen devices and web design. Generally, I’m optimistic about these foldable little buddies and I think they create a lot of neat new opportunities… but does capitalism and popularity drive all product decisions… and what does this mean for CSS?!? FIND OUT NEXT TIME…
Read Gettin’ Foldy with the Dual-screen Web Part II
-
In the interest of transparency, I needed a few more lines of CSS to fix up the welcome modal ↩