Sneak Peek: Mindgame
RSS Club Update: Other people have signed up and committed to some RSS-only hot content. I made a new page for it at https://daverupert.com/rss-club/. If you ever forget that URL, open your console.
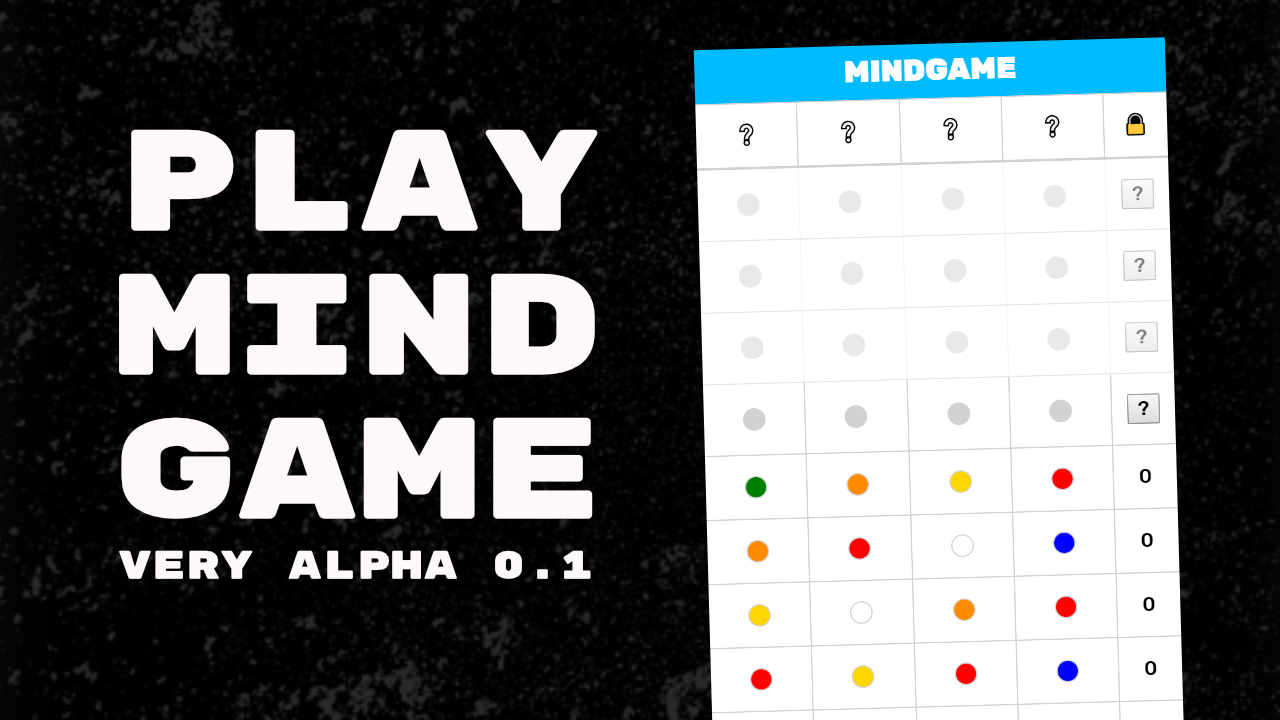
Part of my RSS Club promise was to give sneak peeks at some in-progress work. Last week I started working on a fun little game and made enough progress on a prototype that I thought I’d share…

Mastermind + Emoji?
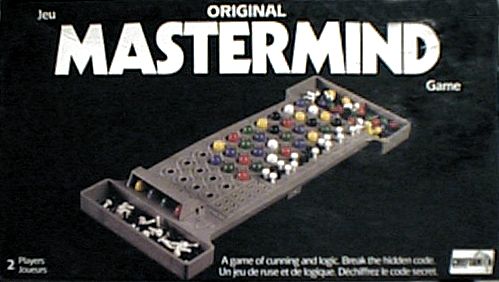
Mindgame (name not final) is a clone of one of a PvP puzzle game from my childhood:

I loved playing this game. One player has to guess secret 4-color sequence concocted by another player. A little luck mixed with a little skill. In some ways this game reflects a lot of what I like about programming: Iteratively grokking a mysterious solution through a process of trial and error.
Last week I realized a Mastermind clone would be pretty easy to make. I coded the core mechanics in about an hour: Generate an answer → Make guesses → See if guesses match answer → Show win state or lose state.
The UX aesthetic I’ve settled on is “Mastermind + Emoji”. I’ll have to summon my inner kawaii but it feels like a fresh take on an old idea.
From a game design standpoint, I didn’t have to keep the original bottom-to-top gameboard progression, but I think inching closer to the top creates a sense of drama from the crampedness.
As I built this replica, I think I’ve figured a few levers I can pull to make the game more unique and fun:
- The number of colors
- The number of items in the sequence
- Time limits
In lieu of playing the same game over-and-over, maybe it’d be more fun to make the game get progressively more difficult, sorta like Threes or Candy Crush.
I’d ❤ to hear your feedback! My next steps are to make this a PWA (probably do that today). I’m not sure how far this game will go before I get distracted, but so far it’s been a great little boredom reducer.