Web development moves fast. This post is old. A new step-by-step guide to setting up a Windows 10 web developer environment is now available.
Next up in my #davegoeswindows series, I’m talking about Editors and Shells. Throughout my journey, I’ve used quite a few different text editors and shells. It was unexpected but turned out to be a very welcome adventure.
The Quest for Rsync
On my Mac, I used rsync over ssh to deploy my blog. I love the simplicity of it. After I wrote my first #davegoeswindows post, I lost nearly a week of work trying half-a-dozen shells looking for an rsync replacement.
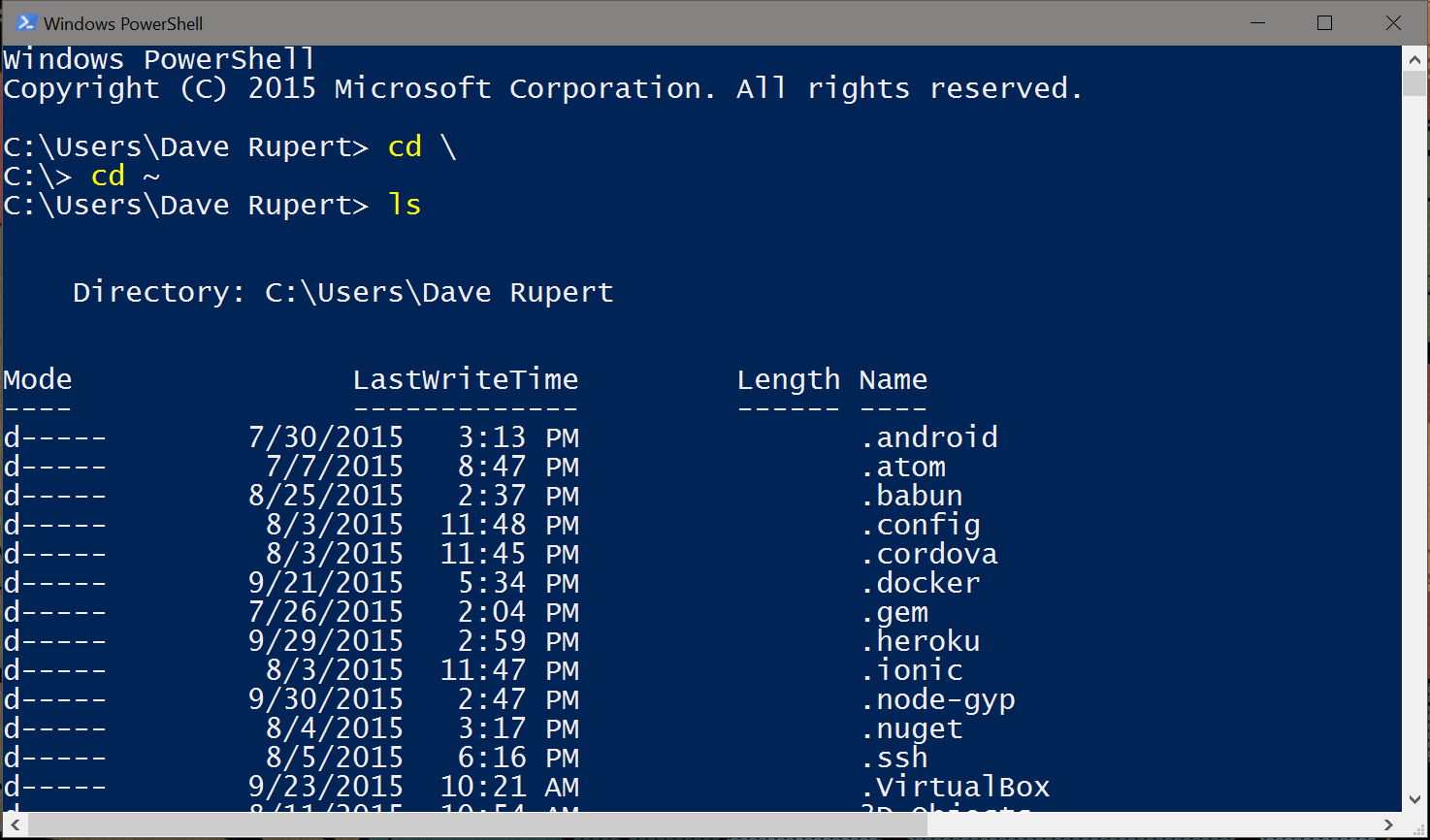
cmd.exe and Powershell

cmd.exe and Powershell are the shells that ship standard with Windows and have lots of sophisticated features. Each one is probably worth its own deep dive.
cmd.exe is what you think of when you imagine an MS-DOS prompt. It brings up memories of installing DOOM on Windows 3.1 from floppy disks. It’s more or less the same –a black box– but has improved beneath the hood quite a bit.
Powershell is cmd.exe‘s genius cousin who went to wizarding school. Powershell can auto complete directory and filenames, flip forward and back slashes, it even autocompletes app and method names. It’s genuinely smart.
Neither of these however felt comfortable nor had a suitable replacement for Rsync. So my search continued…
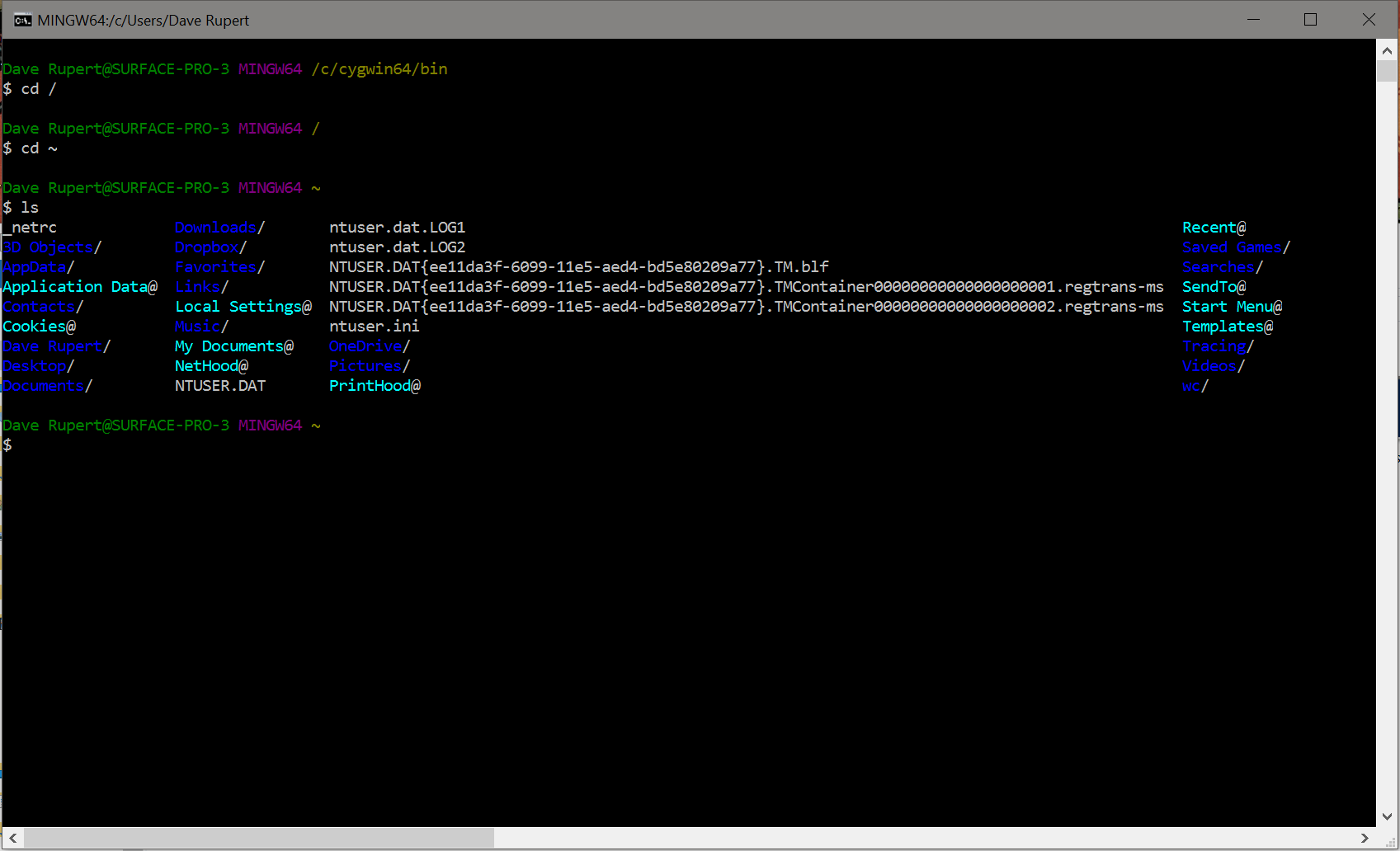
Cygwin and Babun

“You should be able to run Unix commands on Windows” – Everyone Ever
The moment you’re missing a common Unix tool, every StackOverflow search says “Just install Cygwin”. Cygwin aims to port GNU and Open Source tools from Linux over to Windows. So you install Cygwin and see hundreds of .dll files appear. It mostly works but I found this frustrating in the “Hi. I solved your problem but I’m too busy to talk about it. Good luck, bye” sort of way.
A much friendlier way to install Cygwin is through the Babun shell. Babun is Cygwin + a lot of nice features like Oh-My-ZSH. It has its own package installer for other Unix tools. If you must have a “faux Unix” environment on your machine, this is definitely the way to go.
Maybe it’s me, or maybe it’s a lack of documentation, but I find Unix “emulators” on Windows out of place and frustrating. File actions are routed through a /cygdrive/c symlink to your C:\ folder. After typing out a few dozen paths, my code smeller started going off. Using Cygwin quickly feels non-native and definitely not something I want to pin my development environment on.
It’s easy to think “Windows should use Unix!”, but I sort of feel like this is the cultural equivalent of saying “Mexicans need to speak American!” These two OSes have a lot in common, but they have different histories, different upbringings. That’s why I settled on another approach.
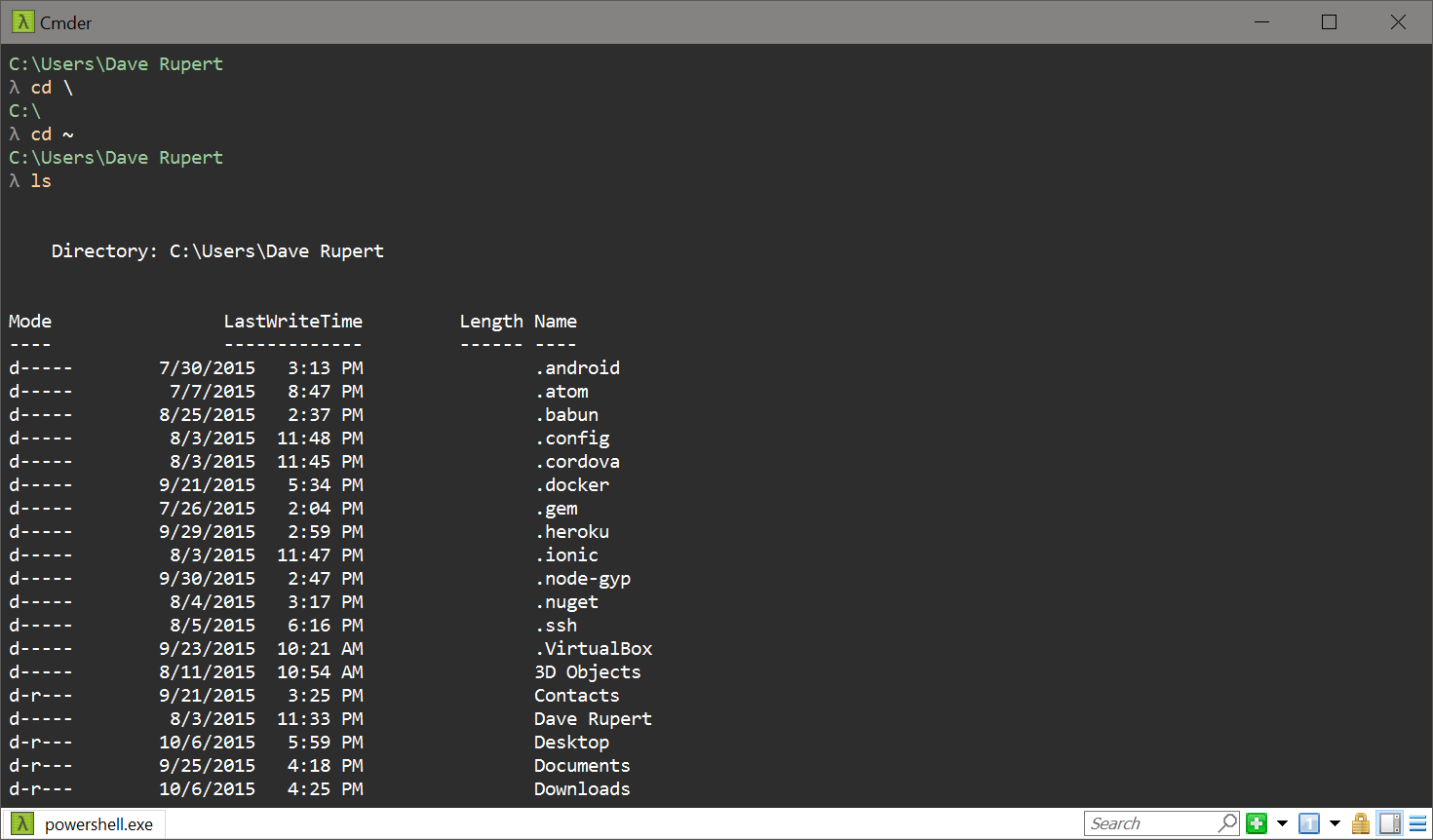
cmder: Console Emulator + Clink

Cmder is my shell of choice. Cmder is a mashup of two apps that improve Windows’ Powershell:
- ConEmu - A multi-tabbed console with nice colors
- Clink - Makes the shell friendlier. Like Oh-My-ZSH but for Powershell.
In Cmder, I feel like I have a working shell. Being built on Powershell, it autocompletes filenames and methods wonderfully. It spits out red errors when things are wrong, and yellow when I should be warned. And I get a cute little λ as a line anchor which is way more inspiring than the almighty $.
From a developer perspective it really does feel great to settle on something you can see yourself using day-to-day.
So… Rsync?
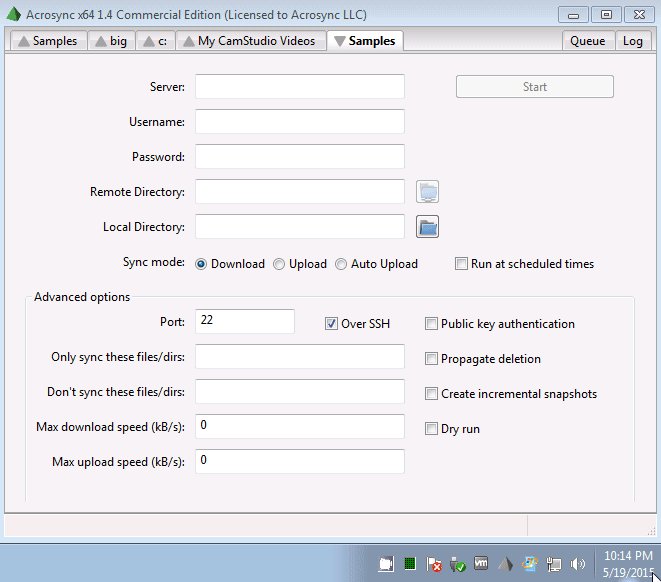
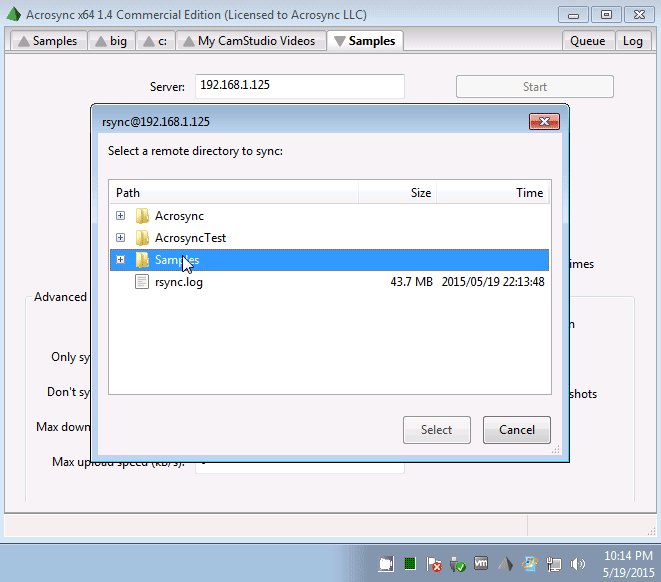
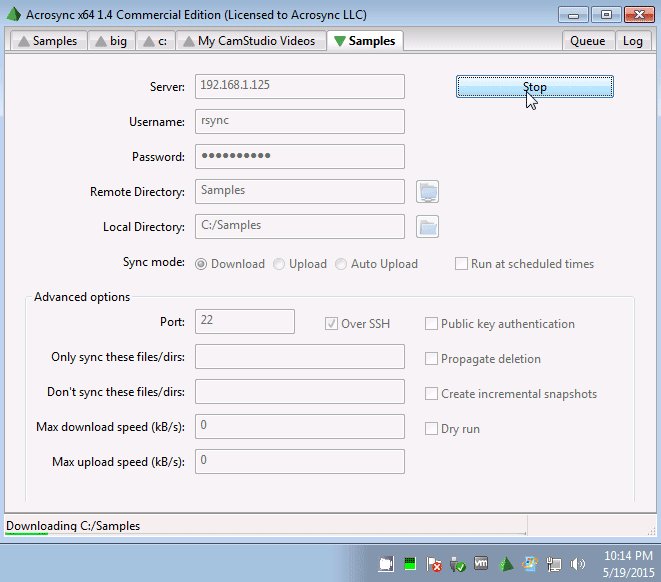
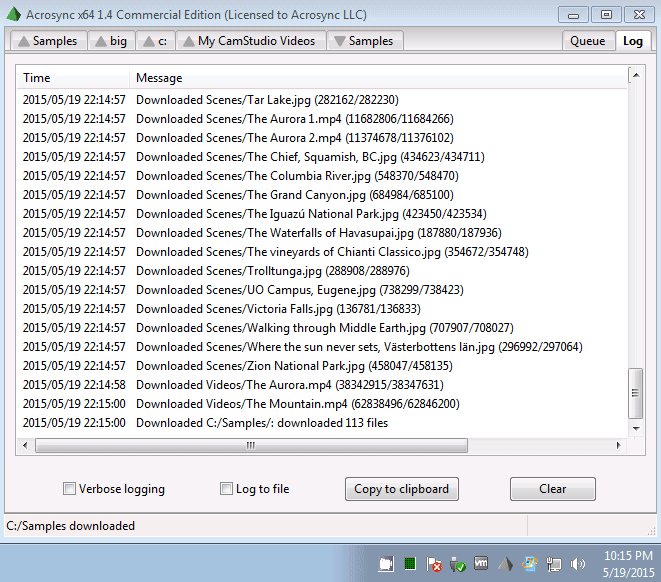
I never actually found a command line replacement, but I did get “brando’d” on Twitter about Acrosync after complaining about rsync on Windows.

Acrosync advertises itself as a cross platform Rsync client. It has a GUI where you setup your server credentials and then click “Start” to sync your site to the cloud. It works! The best part is it’s even scriptable so I can write a rake task to build my Jekyll site then deploy. Huzzah! Complaining on Twitter works!
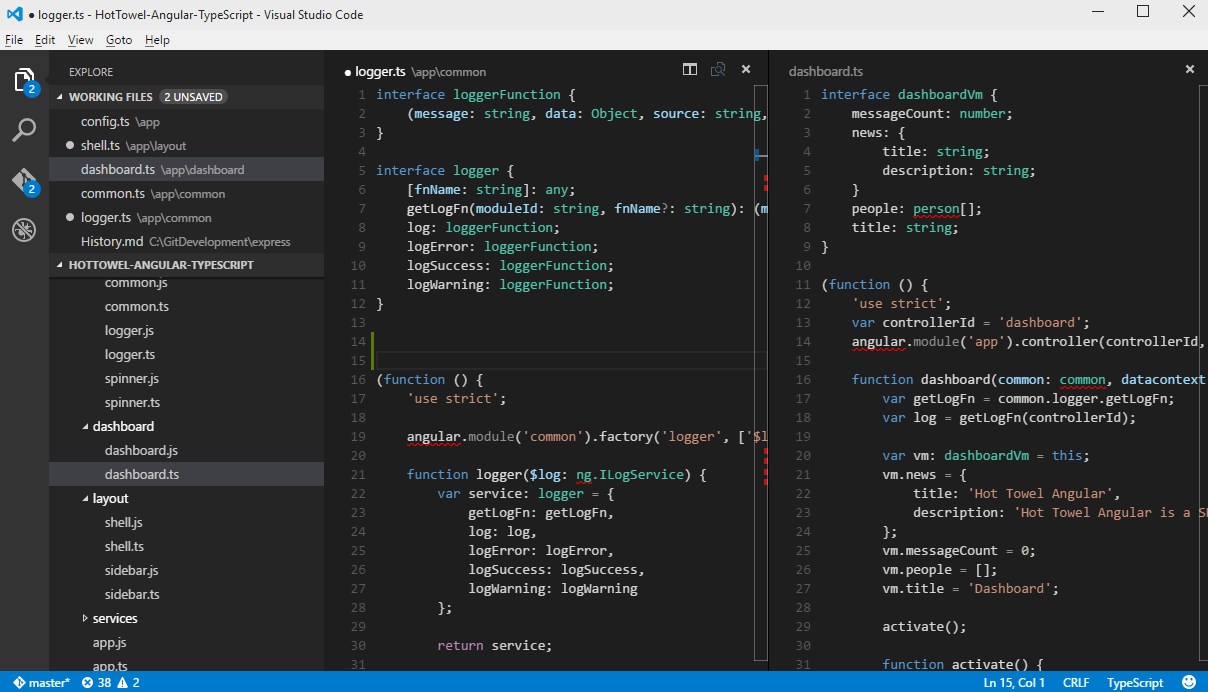
Visual Studio Code is Pretty Cool Actually

If you listen to ShopTalk, you probably know I’m an avid Atom user. Atom and Sublime Text both exist on Windows and are nearly identical to their Mac counterparts (aside from CTRL/CMD keybindings). I never intended on changing editors any time soon, however…
Atom was taking a long time to start up. Upwards of 30s from a cold start. So I gave Visual Studio Code a try and after typing code . in my console, it opened instantly.
Code has just about all the features you come to expect from a modern day texteditor: themes, quickfind, mutli-line edit, replace all, find in project, etc. But wait, there’s more!
After a conversation with Rey Bango, he linked me to the Code’s Feature Guide, which I’ll be honest, I completely skipped over. But from that guide I discovered a few killer features I’d like to tell you about:
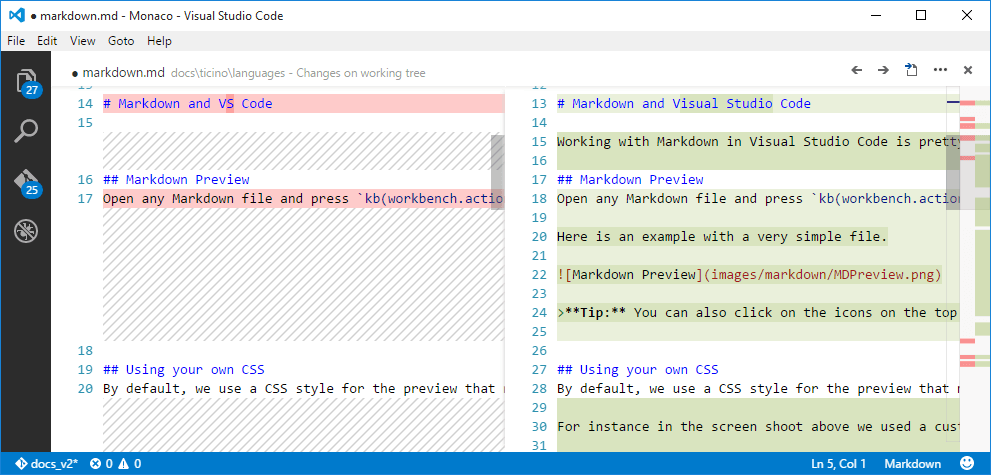
1. Git Integration
The Git integration is wonderful. If you use a visual tool for git like Github for Desktop or Tower for Mac, Code might be a total replacement for for you. You see “dirty” files you’ve changed, you can stage and commit files like you might expect, but I was surprised to learn that you can Visual Diff and Merge right from within Code.

I usually have to use a separate app for something like that but not anymore. Having this feature in-editor has already saved me on more than one occasion where I deleted a few lines of code and couldn’t undo my way back to the original.
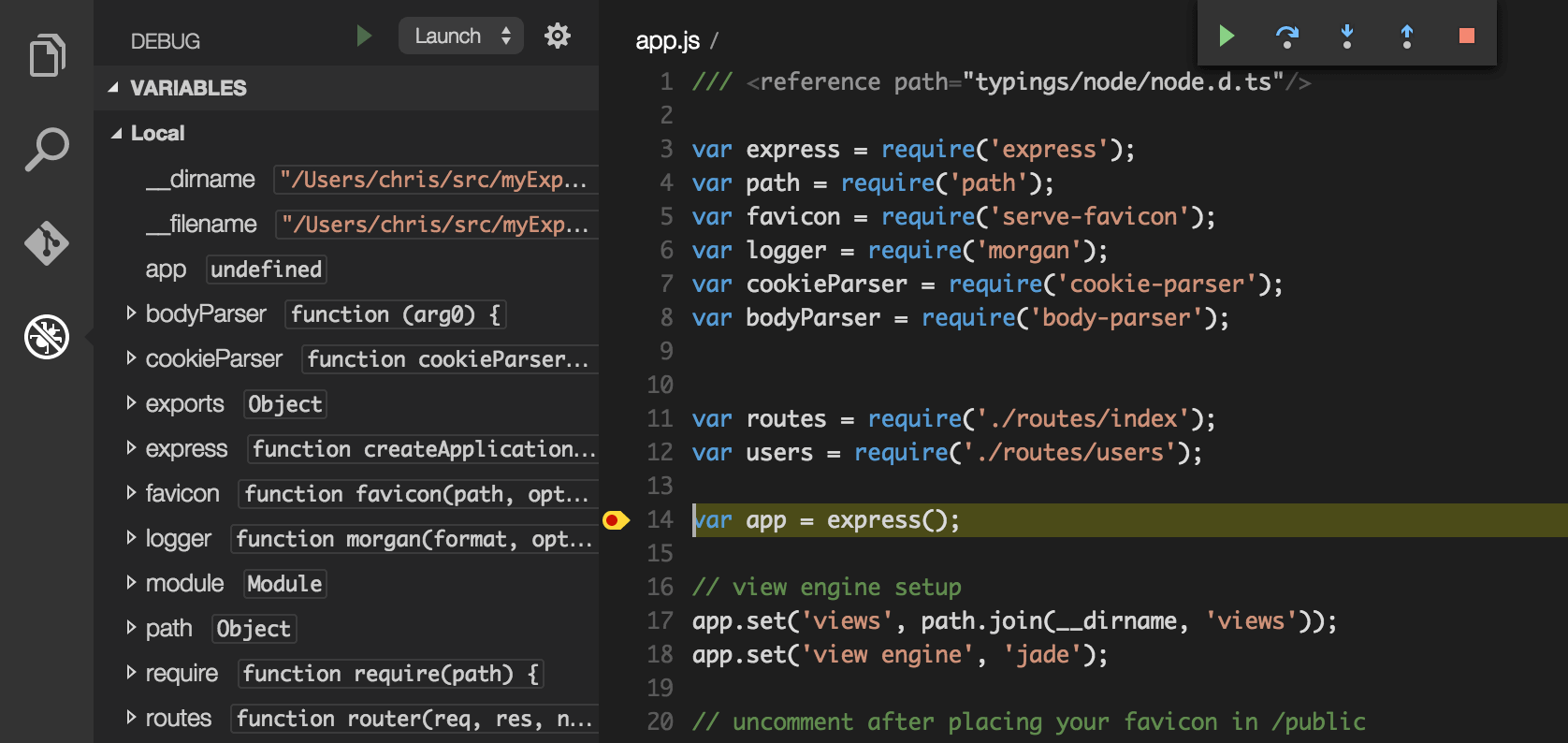
2. Node App Debugging

Running Node apps from my editor didn’t seem like something I needed. I more than likely have a shell open that I could easily type in. Debugging and setting breakpoints, however, solid gold.
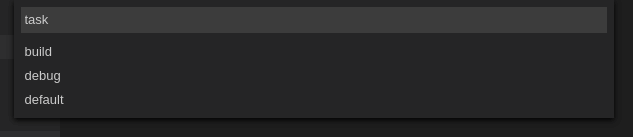
3. Scan and Run Tasks

This next feature is black magic. Code can scan whether you’re using Grunt, Gulp, or a few other task runners, find available tasks, and you can run them right from the editor. Again, not a feature I thought I needed, but handy as heck jumping into a new Grunt project or if you want to do a one off compile (like Grunticon) without opening a whole new shell. Highly recommend this feature.
In summary, Code is nice. I don’t know if I’m Zune tattoo levels of in love with Code, but it has become my goto daily editor. I’ve only cracked the surface as well, I’m not even using Intellisense which is probably it’s greatest autocomplete/documentation feature. For the meanwhile, I’m going to keep using rocking it. Also, that Visual Diff tool is going to be hard to give up.
Frustrated Git
One criticism I have is the things that Windows doesn’t ship with some software that I consider necessary in modern development, namely OpenSSL and Git.
Windows not shipping with an OpenSSL library means that I, as a developer who requires that, have to go out and find one. So I go looking for the least shady site where I can install SSL. I managed to install OpenSSL, but truth be told, I have no idea where it’s from. Probably http://totally-not-a-virus.com.
The lack of Git is an issue from a different angle. Git is really easy to install on Windows. But becuase Windows doesn’t ship Git by default, every development related software you install brings a copy of Git for Windows along with it, occasionally overriding the previous copy you already had on your system.
Project Westminster and Visual Studio 2015
I thought I’d end this on a high note. For my “Prototypes and Play” talk this year, I finish the talk with a CodePen to iPhone App in Under 3 Minutes live demo. For An Event Apart DC, I didn’t use my Mac so I had to figure out another live demo. That’s when I stumbled on Project Westminster.
You can take a CodePen to Universal Windows 10 app that can run on Windows Phone, Windows, Xbox, and even as a hologram on the HoloLens in under 3 minutes! This feels like the future. In Windows you really get the feeling that HTML/CSS/JavaScript are first class citizens in the app ecosystem. It’s trivial to build and share installable apps.
There’s lots to say about Visual Studio and Team Foundation Server (TFS). TFS isn’t my favorite version control system, but it ranks higher than SVN in my opinion. All this probably deserves its own post, but I will say that I used to be fundamentally opposed to IDEs like Visual Studio. It seemed like an over complication. Now I’m not so opposed. When you’re using them, it’s really nice to have all your Project Files, Version Control, Issues, Validation and Build Tools right there within your editor.
What I like about Visual Studio is that it has Android and Windows Phone emulators built-in. This almost seems like a necessary feature for any modern day editor.
While it’s probably not going to become my daily editor, the latest Unity 5.2 has Universal App support and tighter Visual Studio integration. Since I’ve picked up a video games hobby, I’m sure I’ll be using it more going forward.
Current Feelings on Windows
I’ve really grown to like Windows. I spent about two weeks back on Mac due to my Ruby on Rails issues, but now I can happily those issues are over and (after a few hurdles) I was able to get DayTrip up and running on my PC. Those two weeks on Mac were good for “back at home” productivity, but the glamor of OS X has faded for me.
Windows feels like a frontier. One of Windows’ and Windows Phones’ notorious weak spots are the “lack of apps”. Yet millions of people use Windows each day. With Universal Windows 10 Apps, I see a bright future where frameworks like Angular/React/Ember could be used to create rich native interfaces to millions of users using the skills I already possess. Throw on top of that Web App Manifests and possibility for Progressive Apps and the Future of the Web feels bright.