From time to time I need to stitch together two or three images into a horizontal or vertical image. It seems so wasteful to spin up a whole design document for that task. What I wanted was a CLI that does that for me and I found one that does the job: Stitchy.
How to use Stitchy
Stitchy is a Rust package that does what it says on the tin, it stitches images together.
curl --proto '=https' --tlsv1.2 -sSf https://sh.rustup.rs | sh
Install Stitchy
cargo install stitchy
Use Stitchy
stitchy 4
stitchy 4 --order=alphabetical
By default Stitchy grabs the n latest images in the directory, but you can set the --order flag to alphabetical. I typically put them in a temporary stitch/ directory on my Desktop to stitch images up.
Stitchy for responsive images
By default Stitchy will assemble the images in order in a tight grid. Where Stitchy shines is generating responsive images where you might show a grid of images on mobile and a horizontal filmstrip on desktop.
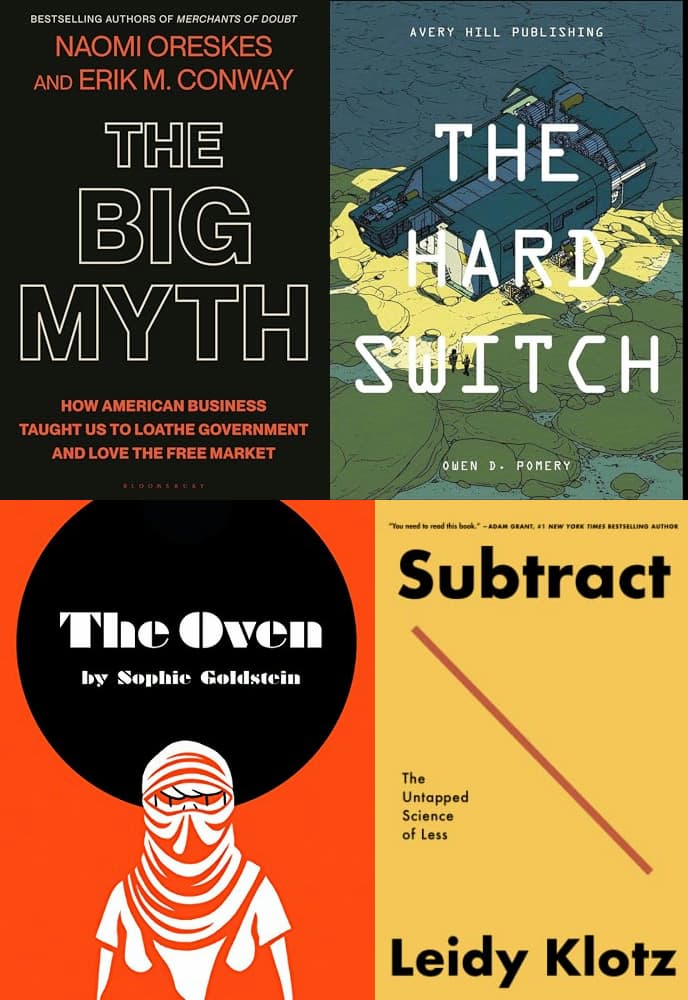
stitchy 4 # layout images in a grid
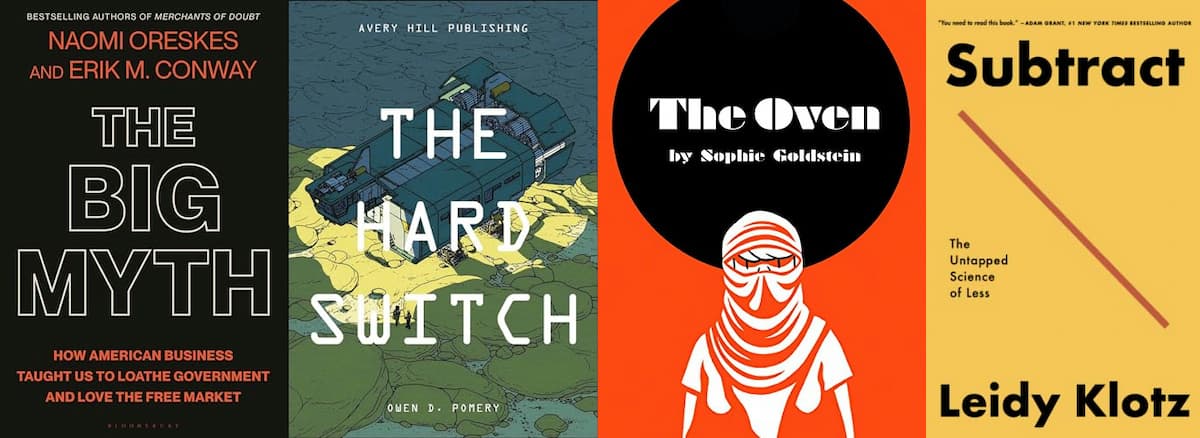
stitchy 4 -h # layout images horizontally
Here’s an example of a responsive image treatment I did on a recent Vibe Check.

If you resize your browser to a smaller viewport, you can see how the wide but short image loses hierarchy and readability on mobile, so I used stitchy to cut a new version for desktop.

No one noticed I did this, no one said “thanks”, but these types of small touches are my favorite responsive techniques.
Other things Stitchy can do
Stitchy gives you a bit more control in setting a --maxw or --maxh if that’s part of the effect. You can also set the output format to --jpg or --png if needed as well as control the --quality.
stitchy 4 --png
stitchy 4 --jpg --quality=75
Enjoy Stitchy
And that’s Stitchy! It’s pretty handy if you ask me.
I wrote this post because I use it so infrequently and there’s not much documentation beyond the --help command, so I wanted to have this to remember how to use it.
Edit: A previous version of this post said you could do stitchy image1.png image2.png but that was a mistake. Thanks to jwithy for pointing that out.