One of my favorite ideas for Twitter was by Oliver Reichenstein in a post called “Make Bots Identifiable”. Oliver makes the case that apps should notify users if the author of the post is a feed, a bot, or an actual human and the UI of the application should reflect that accordingly. The example Oliver gives is setting bot text into monospace and giving it an obvious 🤖 icon.

It’s a simple premise: “make bots identifiable”. Think of how this would neuter Russian disinformation worldwide. It would expose the underbelly of buying bot followers, exposing fake influencers and hustlers as social and political frauds. This, of course, depends on social media companies running bot analysis on their users, which they’d never do because it would pollute the New Users Chart Goes Brrrr metrics that Wall Street loves.
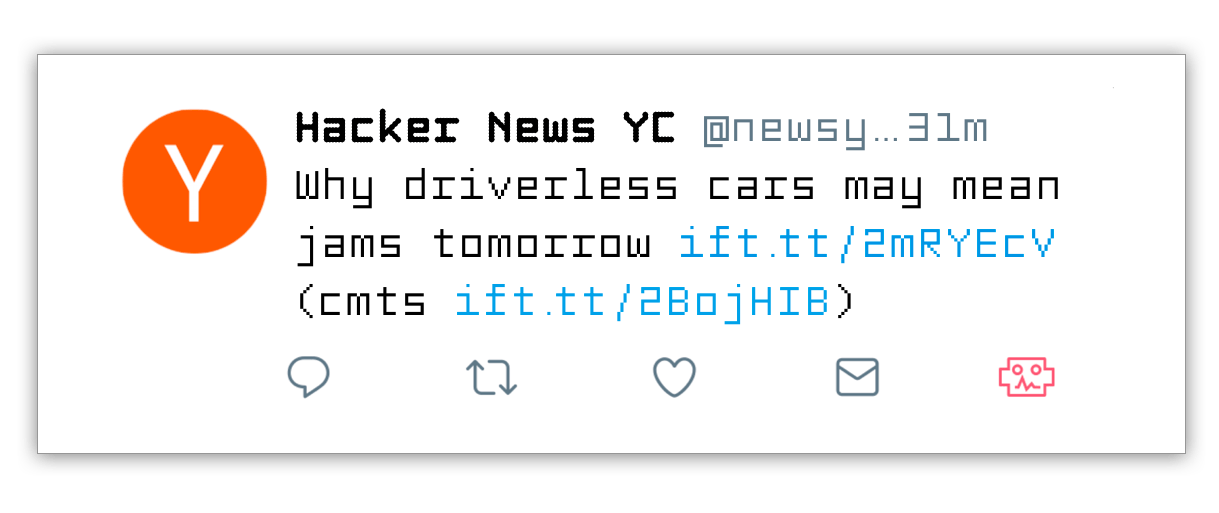
On Mastodon, however, you can self-identify your account as a human or a bot. Not every feed/bot account does this and not every Mastodon client reflects this option in their UI, but one that does is Elk. Bots in the main feed get a small 🤖 icon, like in Oliver’s dream! I decided to use Arc’s Boosts feature to add some custom CSS to make the text monospace for an even more obvious effect.
/* Elk.zone */
div[flex]:has([i-mdi\:robot-outline]) .status-body {
font-family: monospace;
}
The result is obvious and clear.

Simple selector, not the cleanest, but got to use :has(). It’d be nice if more Mastodon clients (or Twitter, or YouTube, or Twitch, or Bluesky, or whatever’s next) surfaced this kind of information in the main feed. Anyways…
- Arc Boosts are cool 😎
- Add human-readable classnames and allow humans to change your site if they want (or need) to
- Make the Web more human