Tis’ the season for spinning up new side projects and I feel compelled to free up some brain space. Here’s some prototypes of some ideas that have been lingering in my head for upwards of 7 years. These prototypes were tinkered on over various nights and weekends when I had a idea itching to be scratched. I’ve only shared them with a few folks over the years and even semi-formally established a “Brain Trust” to gather candid feedback. As much as I love them, I think it’s time to retire these ideas. Having secret projects is great, but it’s mental overhead I don’t need anymore.
Project 1: RunPlan
Started on February 11, 2014, RunPlan is a Couch-to-5K rip off that I made for my own personal use. It was actually pretty successful at helping me track my progress over the 9 week program. Under the hood it uses an unreleased tiny jQuery plugin I wrote called checkov that turns any <ul> or <ol> into a semi-persistent checklist using localStorage. The dream state of RunPlan was that it evolved into something bigger, a platform where you could create your own groupings of exercises and progressions (sets and reps), share that with friends, and check off your progress as you go.
See the Pen RunPlan by Dave Rupert (@davatron5000) on CodePen.
Post-mortem: Obvious legal quandaries aside, this was a fun project but I (waving my hands at my general physique) am not extremely passionate about fitness, so I was rarely motivated to chuck time at it to improve it.
Project 2: Mindgame
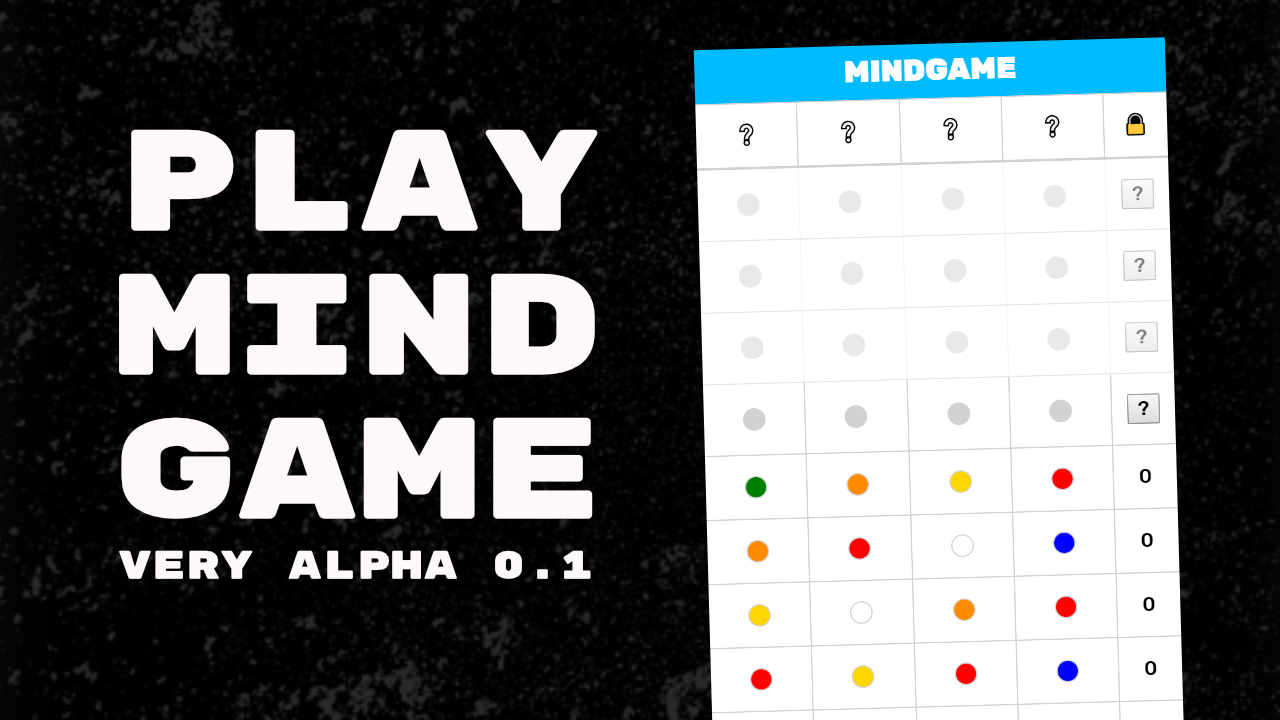
Started January 31, 2018, I got an idea for a Mastermind clone. Boiling the concept down, it was “Mastermind, but with emoji.” I started adding a bit more complexity, using a few parameters (answer length, number of guesses, timers, etc), I could build out levels that vary the challenge and increase the difficulty as you progressed, similar addictive games to Candy Crush or Grindstone. A timewasting puzzle game, with an evil wizard or something thrown in there for a story line.
Postmortem: Mindgame stalled out when I pulled it down off Codepen projects and started converting it to Vue. Managing parent-child state slowed me down, but I learned a lot about Vue in the process. I would still want to tinker with this, but when looking up pictures of the original game, I realized the ideas I had weren’t too different from Mastermind for the Pocket PC.
Project 3: Tally
Started on December 7, 2019, Tally is a micro-spreadsheet app. It was inspired by helping my wife tally up contributions she was collecting for a group gift. She was using a mix of paper notes and her iOS Notes app. I thought it’d be an improvement to have a little spreadsheet app to help manage situations like that.
See the Pen Tally by Dave Rupert (@davatron5000) on CodePen.
Postmortem: This is a fun idea and probably has the most potential of the whole lot, I did see some market validation, but there’s almost no go-to-market strategy here. People may install a little utility app like this, it would be somewhat helpful, but then they’ll forget all about it. Out of sight, out of mind is a terrible market position for an app. It’s extremely helpful, but so situational it ends up a bit impractical. It would be better as a feature inside of a notetaking app. I tried that very thing inside Notion, but it wasn’t great on mobile, so maybe there’s still something to this idea.
Project 4: Budget Blocks (aka “Billfold”)
Also started on December 7, 2019, Budget Blocks (later renamed “Billfold”), is a graphical budgeting app. Over the years I’ve realized I’m an extremely visual person and most budgeting apps are glorified spreadsheets that don’t speak to me or map to how I see inflows and outflows of money. For a long time I’ve wanted a way to visualize my money like Post-It®️ notes on a table, each square correlating to a bill denomination that fits whatever I’m budgeting. Seeing the 10,000ft view of my finances lets me visually weigh the value of each expense. I could even create one-off budgets for Christmas gifts or how I want to spend some birthday cash.
See the Pen Billfold by Dave Rupert (@davatron5000) on CodePen.
Postmortem: Budget Blocks has two major problems.
- People don’t budget like this. Most people want to see historical transactions from their bank account and balance it like a checkbook in something like YNAB. So one immediate challenge is evangelizing why this is a good way to visualize your income.
- The “block” metaphor is weak. I changed the name to “Billfold” because bills are already an abstraction for your money that everyone understands, but it still takes some explaining.
I think that’s two strikes against it. Even in my playtests, I started getting the idea that it was an uphill battle to convince people it was useful. Ultimately, I think this is a tool that’s very specific for me and how I think about money. That doesn’t pivot into a billion dollar acquisition, but at least it helps me.
Some final thoughts on prototypes
I really liked all of these ideas and it’s a difficult choice to not mature these into full-featured applications, but it’s important to acknowledge that it’s okay if prototypes go nowhere. By their nature, prototypes aren’t something you should be heavily invested in. For every 10 protypes I make, there’s probably one good idea I should explore further. For every 100 prototypes, there’s maybe one success story.
Letting go at this now is a lot better too. I don’t have servers costing me $5/month. I don’t have users. I don’t have accounts. I don’t have recurring billing and taxes. Sometimes the sole purpose of a prototype is to scratch and itch, explore an idea, and that’s it; that’s as far as it needs to go. These prototypes, humble and incomplete as they are, answered some critical questions for me:
- Is this a good idea?
- Is this idea worth pursuing?
- What’s the level of effort required to pursue this idea further?
That’s what I like about prototypes. They soothe a curiosity, reflect your ideas back, and inform the process ahead. The artifact still exists if I want to cycle back to the idea, but the prototypes are equally happy to part ways and say goodbye.