
Even as someone who is somewhat accessibility savvy, I’ve struggled with understanding the a11y expectations when I’m building out components. What I like about the word “expectations” (versus something like “requirements” or “rules”) is that expectations expand and change over time. What once was true 5 years ago may not be true today.
When trying to fix accessibility issues, you’re often pointed to the numerical address of the WCAG requirement you’re failing. That can be overwhelming1 or unintuitive to sift through and not very helpful when you’re trying to avoid a potential law suit inside a two-week sprint.
In fact, if you build components, what you’re looking for isn’t even inside the WCAG guidelines. The answers you seek are in the WAI ARIA Authoring Practices Guide 1.1. This guide gives instructions on how to build components with links to code samples as well.
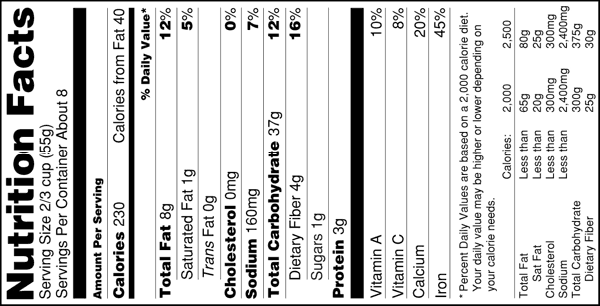
When I see good content that isn’t very compelling or easily understandable, I start to wonder if some design could help. I started thinking about something more consumable, something like the classic nutrition label.

Then I began to wonder if this could be applied to components…

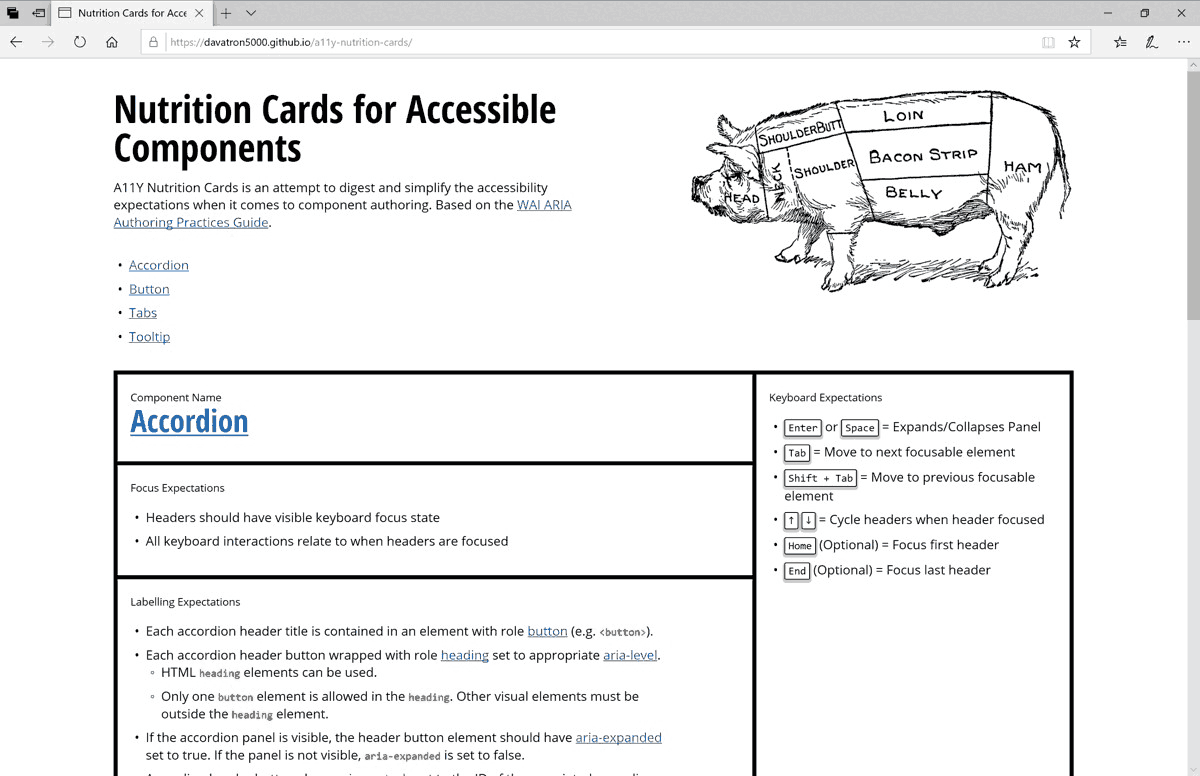
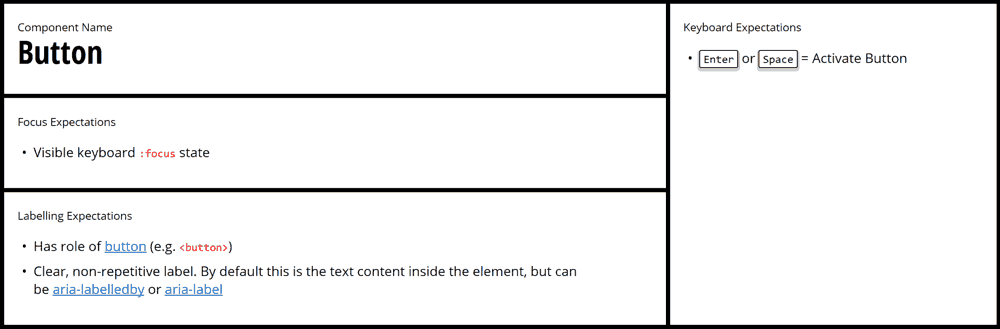
What I came up with was a card broken down into 3 major subsections: Keyboard expectations, Focus expectations, and Labelling expectations. I liked the result and found it helpful in my own understanding. So I began the process of creating more and rolled them up in to a repo called A11Y Nutrition Cards, an attempt to present the WAI ARIA Authoring Practices Guide in a more consumable manner.
Check out A11Y Nutrition Cards
I’m excited to release this. I hope you find it useful. In the short term I’ll keep adding more patterns, fixing errors, and probably improving the accessibility of the site itself. I also have plans to dump more advanced optional or conditional instructions inside a <details> element.
One thing I’ve been thinking about are code examples. I have some Vanilla JS examples of these components on CodePen but I worry about developers’ tendency to quit reading and start copy-pasting once they see code. Even though code can be the most helpful tool to understand how to fix accessibility issues, giving away the answer almost has the opposite intended effect and breeds more ignorance.
That’s something I’ll be mulling over. Would love your thoughts. Thanks for checking it out and if you’d like to help, by all means open an issue or send a PR.
-
I heard Karl Groves say the WCAG guidelines are ~1200 pages printed out. Yowza. ↩