Occasionally I’ll run across the need to record a quick screencast for a blog post, client, or presentation. In the past I’ve made gifs with LiceCAP. Gifs can be large, have low framerates, and a low color profile. The better, free, easier, and more web performant way is HTML5 video.
Record with QuickTime on Mac and iOS
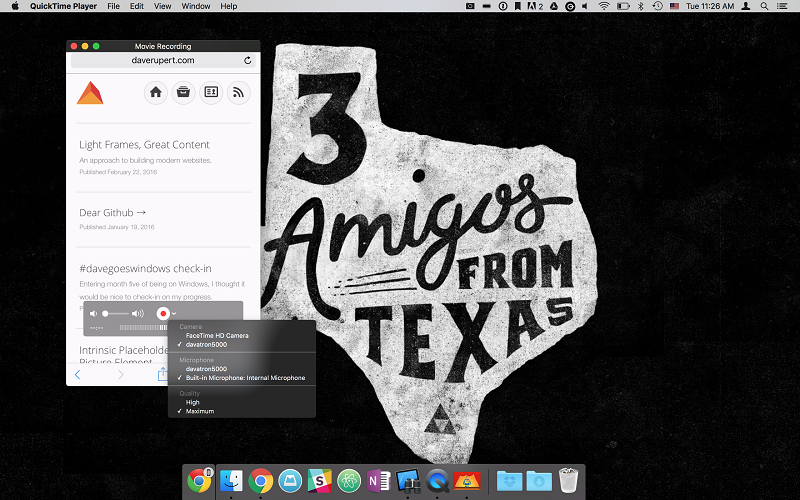
Screencasts are really easy on Mac and iOS if you have the hardware. QuickTime Player (the app you probably forgot you had) comes pre-installed.

- Open QuickTime on your Mac
- File > New Screen Recording
- Click Record button to Start/Stop recording.
- CMD + T to Trim
QuickTime also works for recording iPhone screens. Plug-in your phone and select File > New Movie Recording (instead of “New Screen Recording”) and the phone becomes one of the camera options in the carrot dropdown.
Record with Xbox App on Windows 10
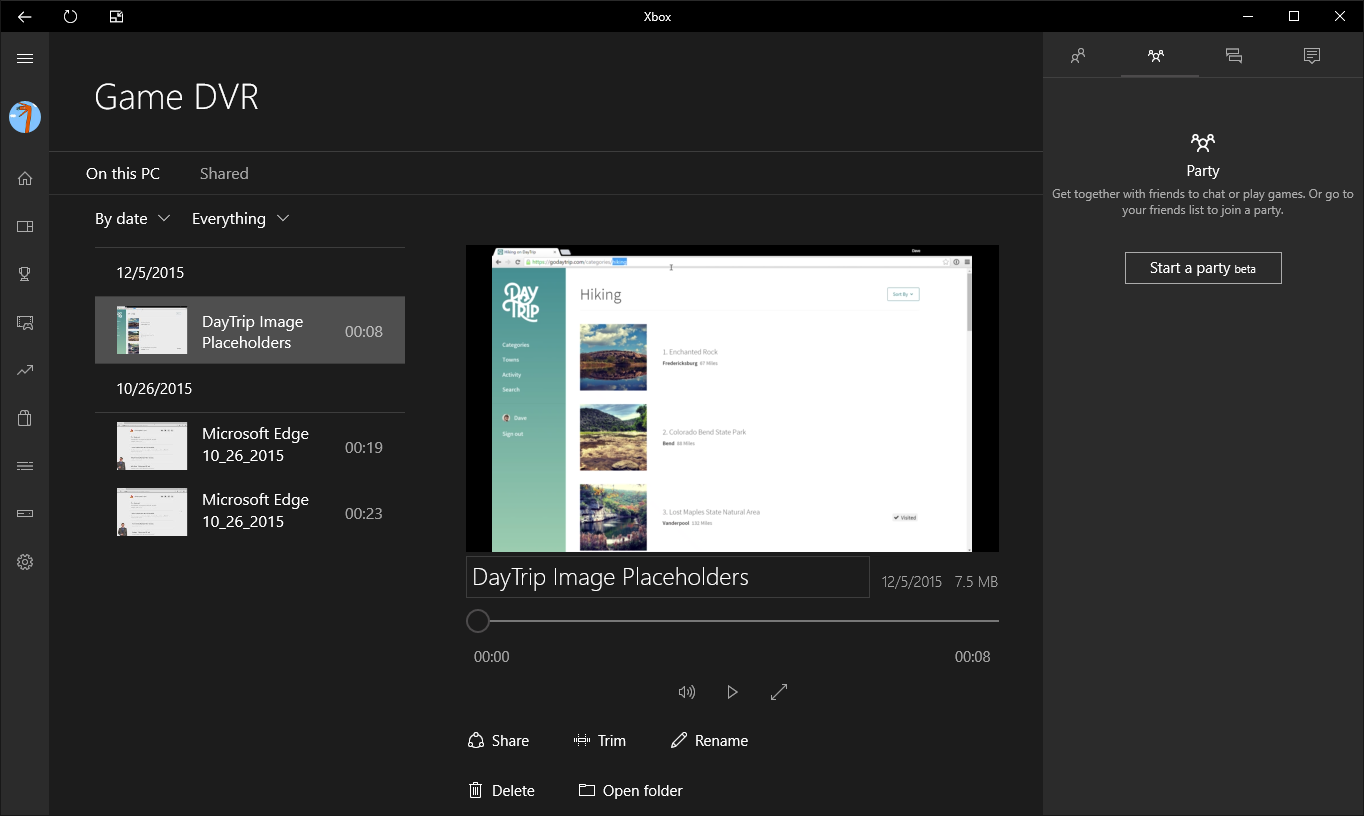
Recording on Windows leaves a little to be desired. The easiest way I’ve found is to use the brand new Xbox App in Windows 10.

- Win + G to Open the Xbox App Quick Launcher
- Win + Alt + R to Start/Stop recording
- Trim video in Xbox App > Game DVR
- Open Folder and copy/move video to Desktop
The final step is to delete video the video from Xbox App > Game DVR so your friends don’t see it on their Xbox Activity stream.
Optimize Screencasts with Handbrake
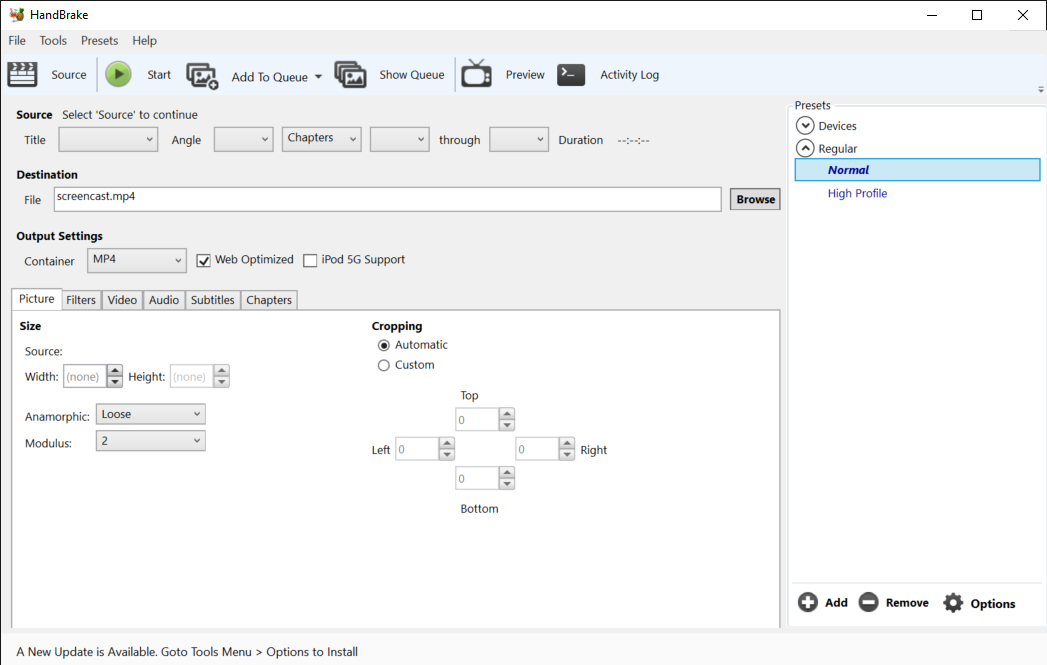
We could be done here, but whenever I post online I want it to be as small as possible. Never upload an un-optimized asset. To do this we’ll use Handbrake, an app for ahem “backing up” DVDs.

- Open Handbrake
- Click “Source” to select a video source
- Set a destination and unique filename (just incase things go wrong)
- Check “Web Optimized”
- Click “Start”
Be sure to save to a new file just in case things go wrong, re-recording screencasts is the hardest job on the Internet.
Results
In my experience, a 7.5mb video capture got crunched down to 188kb. A ~4000% improvement and is about 1/5ᵗʰ the size of the LiceCAP version but a much higher fidelity.
| file | type | dimensions | weight |
|---|---|---|---|
| sortby.gif | gif | 1210x780 | 940kb |
| lazyload.mp4 | mp4 | 1680x1072 | 188kb |
Not an identical test, but I think the results speak for themselves.
Embedding in your site
If you want that replicate gif-like autoplay behavior, here’s some code to get you going.
<video src="screencast.mp4" autoplay loop muted playsinline></video>
The loop attribute is for gif-like functionality. Adding autoplay and muted allow Chrome 53+ to play the video inline on mobile. Mobile Safari has adopted similar rules and iOS 10 introduced the additional playsinline attribute prevents video from going fullscreen.
Note: autoplay videos and gifs have accessibility issues, especially for people with vestibular disorders. Consider not autoplaying and adding the controls attribute so users can stop the video.
Wrap up commentary
I wish Windows 10 had native screencasts. The Xbox App route is a hack and can only do one app at a time. It’s unfortunate that best/only recommendation for screencasts is a $299 piece of software. I think it would be in Windows’ interests to make screencasting easier, it’s like free marketing for your software.