This week Paul Lewis (@aerotwist) posted a talk on “The Cost of Frameworks”. In his talk Paul raises the question on whether the cost of MVC frameworks is too high since their inclusion and execution likely means you’ve blown any respectable performance budget. Paul provides some data and a tool to help analyze this point. I like any conversation that starts with data, as it’s a great neutral point we can all look at together.
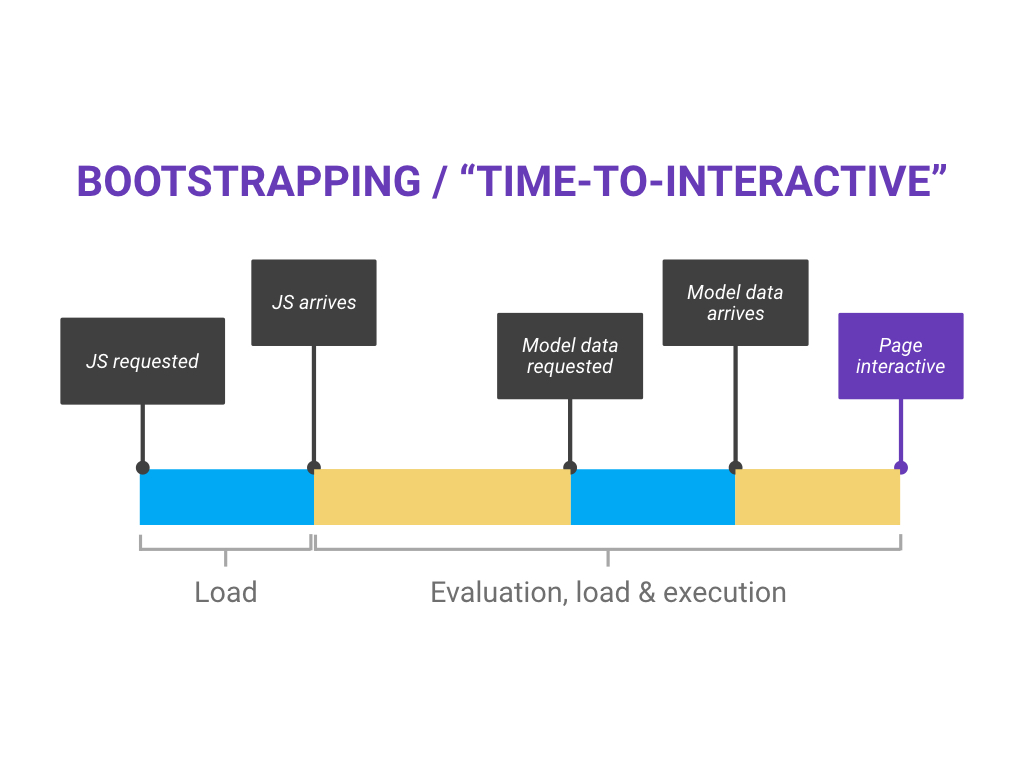
One illustration in particular sums up my biggest issue with any MVC framework:

At Paravel we scrapped an Angular project for this reason. Even with PhoneGap, waiting for the app to Get/Execute/Fetch/Execute/Paint (GEFEP, pronounced “Geoffp”) was too painful over a mobile connection, especially on non-ideal devices. I’m hardly able to recommend that to clients as a sustainable strategy.
Paul’s post was followed up by Tom Dale (@tomdale), an Ember creator, with a great rebuttal called “Javascript Frameworks and Mobile Performance”. I found myself nodding along with nearly all the points Tom was making about managing growing codebases.
The conventions that a framework offers allow individuals or teams to work on large codebases sustainably over a long period of time. Even in my own limited experience I’ve found this to be true. Using CSS grid frameworks like Blueprint and the 960 Grid allowed Paravel to stay afloat in the early days and build literally hundreds of websites. It allowed us to build productively without rethinking everything, despite the plethora of blog posts saying grid frameworks were “not semantic enough” or “soul-less”.
I really enjoy a good ol’ fashioned blog post rebuttal, but there are a few things I’d like to call out:
- Tom makes a few attempts to discredit Paul and “Devrel folks”, page-count-shames their “demos”, and makes multiple jabs at Chrome for being slow. For me, these rode the line of being ad hominem attacks.
- “Real apps” sounds a lot like “Real Scotsman” to me. Just when we seemed to overcome “Web Apps vs Websites”, it’s now “Real Apps vs Fake (?!??!) Apps”. I think the point worth salvaging here is that multi-model applications will benefit from framework abstractions more than a single-model application.
- Moore’s Law (“Computers will always get faster!”) is inferred, which most technologists (even Intel) agree has plateaued to some degree.
- Despite the title, mobile performance of MVC frameworks and the reality of the current device landscape isn’t really addressed. It’s just explained away as “Chrome’s fault” and “This will obviously get better, obvo.” (see above)
I think the interesting discussion to be had from Tom’s post is: Are we trying to make lightweight sites that WORK FAST or maintainable sitesn that WORK FOR YEARS?
Your answer is probably different and depends on your past experiences.
Users don’t want to wait, so the Quest for Speed is very important. It’s also very alluring! If I do things just right and score 100 on Page Speed Insights, I’m promised that unforetold riches will be deposited into my bank account. It will rain rupees. Google is all-in on this effort: Fast is best because it makes money.
As a community, we talk a lot about performance because it’s easy to measure and we can quickly see who is doing a good job and who is doing a bad job.
However, by measuring what can only be measured in terms of page speed means we have no insight to the reasons a framework was employed or how much money it saved the organization. How big is team that built the site? One? Ten? What were past organizational failures that led to adopting a large framework? Did using a framework win out in a lengthy internal Cost-Benefit analysis? Is CSAT up due to swanky animations and autocomplete features that took minutes to build? Was code shipped faster? Was it built by one person over a weekend? Did the abstraction allow the developers to actually have fun building, therefore increasing job satisfaction, therefore reducing organizational churn, therefore reducing cost of the end product for the user?
We don’t know.
There’s so much we don’t know, it’s hard for me to believe any metric describes the quality of a site. I can build a very fast website that is harder to maintain due to critical path hoops, supporting AMP-HTML, and providing a near perfect offline experience. Just add more code and grunt tasks and you will be rewarded in ValhallaGoogle search results! Longtail, however, the user experience also suffers because updates are slower to roll out due to feature burden.
“Make users happy” is something I believe in. But in client services if I deliver a site that is super fast but impossible to maintain, I have failed at my job. “Developer Ergonomics” is a laughable concept to me, but I think we all walk the line of meeting User Needs and Organizational Needs and we do ourselves a disservice by ignoring that reality.