| 8x | Mobile internet adoption has outpaced desktop internet adoption by eight times. # |
| 1.03M | 1.03 million touch screen phones sold per day in 2009. # |
| 100k | 100,000 Android phones activated per day in May 2010.# |
| 2011 | Smartphone sales will surpass worldwide PC sales by the end of 2011 .# |
| 1B | Heavy mobile data users are projected to triple to one billion by 2013. # |
| 32B | Mobile Apps will be a 32 billion dollar industry in 2015. # |
Disclaimer: Most of these stats are from Luke Wroblewski http://www.lukew.com/ff/entry.asp?933
Design & Development on the Mobile Web
I usually don’t usually sit around and ponder “The Mobile Web”, but about two weeks ago I accidentally inundated myself with multiple talks about it from two separate podcasts. Because of that, the Mobile Web has a growing market share in my brain space.
First was John Resig on yayQuery and second was Luke Wroblewski on The Big Web Show. I encourage you to tune in and listen to each of these episodes, although each episode leans towards a different end of the Design/Development spectrum they combine to help paint a larger picture of the challenges and limitations of the mobile web.
I should state upfront that I’m not going to propose any solutions or announce a new biz-dev-mobile-social-strategy on behalf of Paravel. If we had it my way, the whole world would convert to Webkit and we’d be mostly done with all the cross browser crap, but that’s not reality. I just want to share a mini-roundup of what my mindgrapes are soaking in.
The Design Point of View
Episode 6 of The Big Web Show is a must listen. Luke Wroblewski shares his “Mobile First” mantra, which is the idea that if you design for the mobile platform first, you can end up with a superior product.
In terms of design, the mobile web presents us with some challenging limitations:
Size Matters
 Designing a website on 1024×768 is completely different than designing on 320×480. And now with the iPhone 4 in the mix, there's a rogue 960×640 resolution floating around... and that's just iPhones. Devices vary in dimensions and although devices are squeezing more and more pixels in the screen there's still limited real estate.
Designing a website on 1024×768 is completely different than designing on 320×480. And now with the iPhone 4 in the mix, there's a rogue 960×640 resolution floating around... and that's just iPhones. Devices vary in dimensions and although devices are squeezing more and more pixels in the screen there's still limited real estate.
Touch
 Touch brings about a few design challenges. Most importantly is the lack of :hover. Avoid relying heavily on :hover. Fat fingers are less accurate than 1px mouse pointers so things that are clickable need to be big, occupying more precious real estate. While touch-interfaces are gaining popularity, the majority of smartphones are non-touch.
Touch brings about a few design challenges. Most importantly is the lack of :hover. Avoid relying heavily on :hover. Fat fingers are less accurate than 1px mouse pointers so things that are clickable need to be big, occupying more precious real estate. While touch-interfaces are gaining popularity, the majority of smartphones are non-touch.
Gestures and Multitouch
 In terms of interface design, there's the added issue of multitouch versus non-multitouch. Gestures for each touch-enabled platform are different. On iPhone you tap and squeeze and swipe, on WebOS you fling, on Android you have some menu buttons in the mix. For more information, read Luke Wroblewski’s report on Multitouch Gestures.
In terms of interface design, there's the added issue of multitouch versus non-multitouch. Gestures for each touch-enabled platform are different. On iPhone you tap and squeeze and swipe, on WebOS you fling, on Android you have some menu buttons in the mix. For more information, read Luke Wroblewski’s report on Multitouch Gestures.
Limited Bandwidth
 If a mobile user waits too long, they will hit the BACK button and you lose them forever. Limited mobile bandwidth sends us back to the days where every kilobyte counts. Any website, especially a mobile version, needs to be lightweight and heavily optimized. Be fast by default.
If a mobile user waits too long, they will hit the BACK button and you lose them forever. Limited mobile bandwidth sends us back to the days where every kilobyte counts. Any website, especially a mobile version, needs to be lightweight and heavily optimized. Be fast by default.
Limited Battery Life
 Almost a development concern, but it should be noted HTTP Requests are the biggest cause for battery drain. And since caching on mobile is minimal at best, you will likely load assets each page load. Designs should bear this in mind and be lightweight.
Almost a development concern, but it should be noted HTTP Requests are the biggest cause for battery drain. And since caching on mobile is minimal at best, you will likely load assets each page load. Designs should bear this in mind and be lightweight.
When you design for mobile, you are immediately faced with the challenges of ripping out all the stuff that doesn’t matter and forced to provide the most basic actions. Although a daunting task, there’s an optimistic side. As mentioned in the podcast, the mobile versions of some big websites (Facebook for iPhone, Flickr, GoDaddy) are actually better than their giant counterparts because they offer a simplified user experience. So in someways, it’s a designer’s dream to be able to put their foot down and say “No, I will not make the logo bigger” because it can’t possibly be done.
There’s a financial incentive, too. As shown by the facts at the top of this article, there’s an ever increasing demand for mobile-compatible interfaces. This means that you have legitimate reasons to charge for such services. Mobile sites and native mobile apps are fast becoming a separate portal to businesses worldwide.
I am of the optimistic mindset that any good designer likes to design. And good designers can design well even if given limitations like that of the mobile web. The mobile web gives designers an exciting new horizon and potentially lucrative field to begin targeting their pixels with.
The Developer Point of View

When John Resig, creator of jQuery, stopped by the yayQuery podcast I thought it was going to be better than freebasing crushed Fruit Loops. Although it was a great show, my delight was turned into a the world’s saddest sadface as Resig shared the ruthless, cold-hard facts about mobile development. You need to watch and listen yourself, and have your own private FML moment.
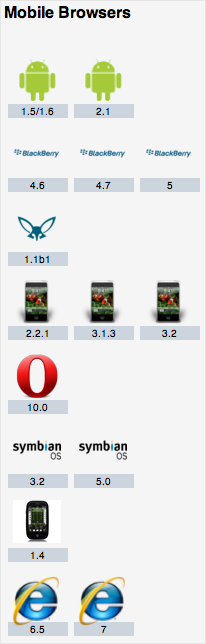
The Mobile Web IS NOT just the iPhone. Depending on who you talk to, there are around 15-21 browsers that are in need of active support. In its simplified form there are 8 major browser platforms with each of them having multiple browser versions with differing capabilities, differing Javascript support, and different caching methods or no caching at all. This is so much worse than the IE6 problem, it’s like having 15 IEs.
Information about these browsers is difficult to gather. Peter-Paul Koch ran some comprehensive tests on CSS and Javascript support. Resig wrote a nice summary of PPK’s behavior research over at his blog, this is the best place on the internet to start learning about the various mobile browsers.
It’s sobering to know your future enemy: twice as many major browsers, fractured browser share, unknown/poorly documented support, and the list goes on. Not to mention, the most important part of developing for a mobile device is actually holding it in your hands and seeing how it feels, interacts and responds.
There is some hope. There are native application compilers like PhoneGap and Appcelerator Titanium which will take your HTML/CSS/JS and build native apps for most of the major platforms. I’ve heard nothing but good things and much excitement from developers using those platforms. Also, the yet-to-be-released jQuery Mobile will help solve some of the browser inconsistencies. So although there's a light at the end of the tunnel, it's a hard uphill road up ahead.
Facepalm, Mobile Web.
Like I said at the top of the article, I wish the whole world was Webkit, it would solve a lot of problems. I'd even suggest setting a new standard for the word "smartphone" using the 2G iPhone as the base standard since it was the original game changer. All other phones would be "dumbphones". But I dream a dream.
As far as the mobile web is concerned here in the now, I unbiasedly do believe that developing towards the Webkit (iOS, Android, and future Blackberry) platform is the safest bet as it’s one of the fastest growing markets and possesses the least amount of HTML/CSS support headaches. It’s important to note, however, that webkit browsers are not the dominant browser so be prepared for your mobile site to degrade and still have to function on your boss’ old Blackberry.