Web development moves fast. This post is old. A new step-by-step guide to setting up a Windows 10 web developer environment is now available.
UPDATE: Jekyll on Bash on Ubuntu on Windows is blocked by a libinotify file watching bug. This affects any file watching task (like Sass) that of Ruby and Node workflows depend on. If you want to do modern web development on Bash on Ubuntu on Windows, please vote it up in User Voice.
UPDATE: Jekyll now works on Bash on Ubuntu on Windows in the 2017 Fall Creators Update.

When Bash on Windows was announced at Build2016 this year I let out an audible “Holy Shit!” from the front row. This is a major turning point for Windows and also the #davegoeswindows experiment. Not having access to a Linux shell has been my biggest pain point, both from a software compatibility perspective and a creature of comfort standpoint.
With Bash landing in this week’s Insider Fast Track update, I installed Bash for Windows as quickly as possible. In order to test its mettle, I decided to pick one of the critical pieces of my workflow: Jekyll.
Install the Linux Subsystem
- Update to Windows Insider Fast Track version >14316
- Settings > Updates & Security > For developers > Check “Developer Mode”
- Open “Windows Features” (from Cortana) > Check “Windows Subsystem for Linux (Beta)”. Restart.
- Open
Bash.exefor the first time to install Ubuntu.
This is where things get a little weird. You’re using Ubuntu on Windows, and that’s great, but there’s nothing there. It’s a complete ghost town and there aren’t really blog posts yet about getting your Bash on Windows environment up and running. So you have to install everything, even make and gcc, from scratch.
$ sudo -s
$ apt update
$ apt install make gcc
Install Ruby
I tried installing Ruby via the stock apt install ruby, but that only pulled an outdated ruby1.9.3. Jekyll needs at least 2.0 and the latest stable release is ruby2.3.0. I tried using rvm and rbenv but neither of those worked, each had their own different problem. I decided to use a Brightbox managed Ruby package for Ubuntu. No idea if this is secure or the Ubuntu way™, but the website seems clean and up-to-date, so…
$ apt-add-repository ppa:brightbox/ruby-ng
$ apt update
$ apt install ruby2.3 ruby2.3-dev ruby-switch
Everything should be installed and setup, but it feels good to verify. If it is messed up, ruby-switch is a nice little app that replaces both rvm and rbenv and in my limited experience, does a way better job.
$ ruby -v
$ ruby-switch --set ruby2.3
Install Jekyll
And now, for the Final Boss Battle. This couldn’t be easier. This is straight ruby’ing. No special hacks. Notice the /mnt/c/ in that directory path. That’s a mapping to your C:\ drive. From there, you have access to all your files just as God intended.
$ gem install jekyll
$ cd /mnt/c/Users/<your username>/Desktop
$ jekyll new myblog && cd myblog
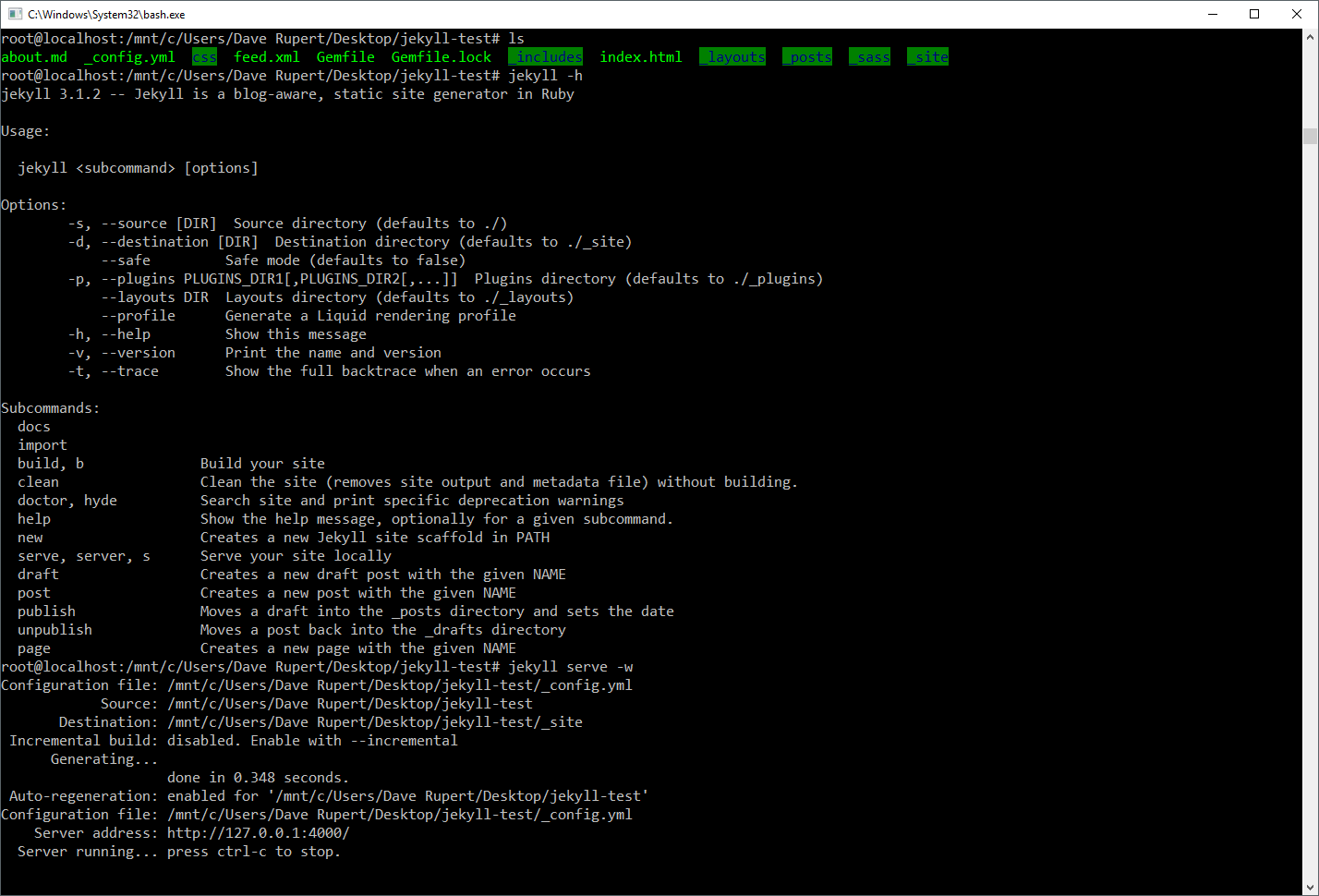
$ jekyll serve -w
It’s working. And it’s FAST! Way faster than Ruby for Windows. Jekyll on Bash completed in 0.329s, Jekyll on PowerShell takes 0.364s but has a 5 second latency starting up. Jekyll on Bash was also 3x faster on --watch compilations as well.
From here I’ve been able to install Jekyll plugins I like to use like Jekyll::Compose and Jekyll::Archives and they’re working as expected.
Final Notes
I’m sold. I’m drinking the delicious Kool-Aid. I couldn’t be happier getting this portion of my workflow up and running on my PC. While the lack of documentation is daunting, the State of the Union is good and it has a wild west vibe to it. Next stop: Compiling and deploying this blog with rsync, then a full Rails application with Devise authentication.