In association with MIX Online and An Event Apart, Paravel is proud to take part in the launch of The 2011 10K Apart: Responsive Edition. It went fast but we had fun handling the the design process and frontend buildout of this year’s contest site.
The Buildout
The site itself is a simple 3 column responsive gallery with a few special ingredients:
- Foldy960, our homegrown not-a-framework, for the responsive base of the site. It's lightweight and great for customization.
- FitText for some subtle title resizing.
- Blueberry, a responsive image slider. I was sad my trusty jQuery.cycle doesn't work on fluid images, but I'm glad I found Blueberry. Highly Recommend++!!
For the homepage feature we settled on a sliding background image that correlates your browser’s window width, even though we weren’t sure it was possible. After building a quick prototype to test that interaction, it was easier than we thought. Then it was simply a matter of applying the final copy, textures, and images.
As we were wrapping up, MIX’s Nishant Kothary asked us if we’d be interested in making a sample app for launch day…
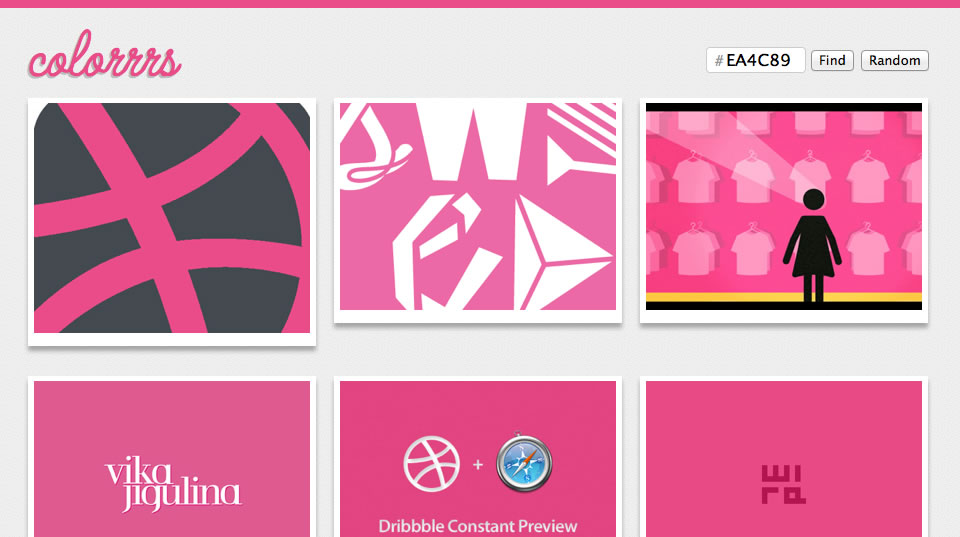
Introducing Colorrrs
Colorrrs is 7,085 bytes (zipped) of random inspiration. We decided to isolate Dribbble’s awesome Browse By Color feature, make it ajaxy, and add a “Random” button for funsies. The heart of the app is a simple YQL query to get data from Dribbble, then some jQuery to stitch it all together.
I’m finding Colorrrs to be a great way to explore Dribbble. I’ve been exposed to some sweet shots way outside the range of my daily browsing habits - and I enjoy that.
Coming up with a sample app for launch day and subjecting myself to the 10K limit was as fun as it was challenging. You have to think and choose your codes carefully. Now, knowing firsthand what goes into making such a tiny app, I’m even more excited to see what the world comes up with. Good luck, everyone!
Further Reading
- MIX Online announcing 10K Apart - Responsive Edition
- Reagan Ray on Designing the 2011 10K Apart Contest
- Trent Walton on 10K Apart: The Responsive Edition
- Nishant Kothary on Back to the Future of Wireframes