To date, my blog has had 3 themes in just 7 short months. Just about as many posts as themes really. But I’m making a concernedconcerted effort to change that. To start, I thought I’d write a little bit about the process of this version.
The Prototype
 The new theme started as a brilliant idea for an iPad-centric tap-a-thon. The menu seen here was a fly out that would appear once the actions button was tapped or clicked. It was cool, fancy, animated and really fun but after much weeping and gnashing of teeth, it became clear that the fancy menu - although really functional - involved too much thinking. The First Law of Simplicity is Reduce. Ultimately, it fell into the Design Graveyard.
The new theme started as a brilliant idea for an iPad-centric tap-a-thon. The menu seen here was a fly out that would appear once the actions button was tapped or clicked. It was cool, fancy, animated and really fun but after much weeping and gnashing of teeth, it became clear that the fancy menu - although really functional - involved too much thinking. The First Law of Simplicity is Reduce. Ultimately, it fell into the Design Graveyard.
Reagan Ray’s Magic
 Because my coworkers have awesome sites and The Many Faces Of is so beautiful, it made sense to selfishly enlist the help of Paravel’s strongest asset Reagan Ray. Reagan art directed (in the most purest “standing over my shoulder” sense of that job title) the blog and built everything that you see here: the AMAZING logo, the kickass site texture, the colors, the choices, and the pixel nudged margins that I usually can’t stand to give 2 shits about.
Because my coworkers have awesome sites and The Many Faces Of is so beautiful, it made sense to selfishly enlist the help of Paravel’s strongest asset Reagan Ray. Reagan art directed (in the most purest “standing over my shoulder” sense of that job title) the blog and built everything that you see here: the AMAZING logo, the kickass site texture, the colors, the choices, and the pixel nudged margins that I usually can’t stand to give 2 shits about.
The Code
The theme was built from Starkers HTML5 by Elliot Jay Stocks. I love this theme. It’s so semantic and so simple. I went with HTML5 not because it possesses some HTML super powers, but because it’s fun. And I’ll let javascript wizards like Remy Sharp and Paul Irish solve older browser compatibility problems for me.
The CSS is based on The 960 Grid. 30+ sites or so later and it hasn’t let me down yet. That was a no-brainer.
My cohort, Trent Walton, has a really nice blog and is also insatiable when it comes to making things perfect. Trent was over and over encouraging me to keep maintenance mode ON and tweak it more. If something didn’t feel right or wasn’t working, Trent’s keen eye had something to say about it. So thanks, Trent for putting up with me and all the long hours of me asking “How about this?… Refresh now…. How ’bout Now?… Now?”
Optimization
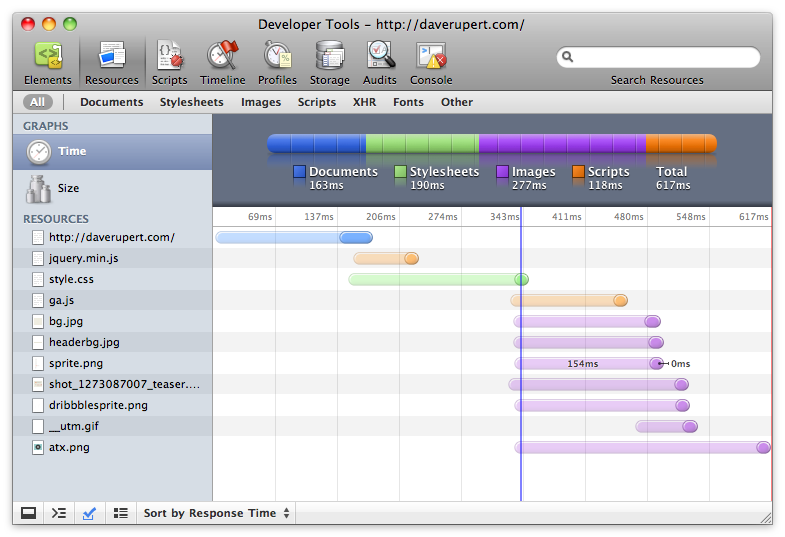
Expect a longer (already written!) blog post on this later. But ever since an episode on my podcast, I’ve been obsessed with web performance. So using a lot of Page Speed and Sprite.me and some caching, I crushed this site down to a less than 1s.

I get nosebleeds with how exciting this stuff is. Subscribe to the RSS Feed or follow me to know when that post drops.
Thanks to everyone for the help and feedback. Now off to write more posts. Keep reading, Dear Reader! And whatever you do, don’t get lost. I repeat. Don’t Get Lost